I’ve been a fan of Kid606 and the music coming from his Tigerbeat6 label right from the start. Tigerbeat6 is still (sort of) active, but had its peak years from 2000 to (say) 2009.
They released music by such well-known acts as Kid606, Kevin Blechdom, Knifehandchop, Cex and DJ \Rupture. Musically, it was brash and funny. Breakbeat and bootleg remixes and lots more stuff.
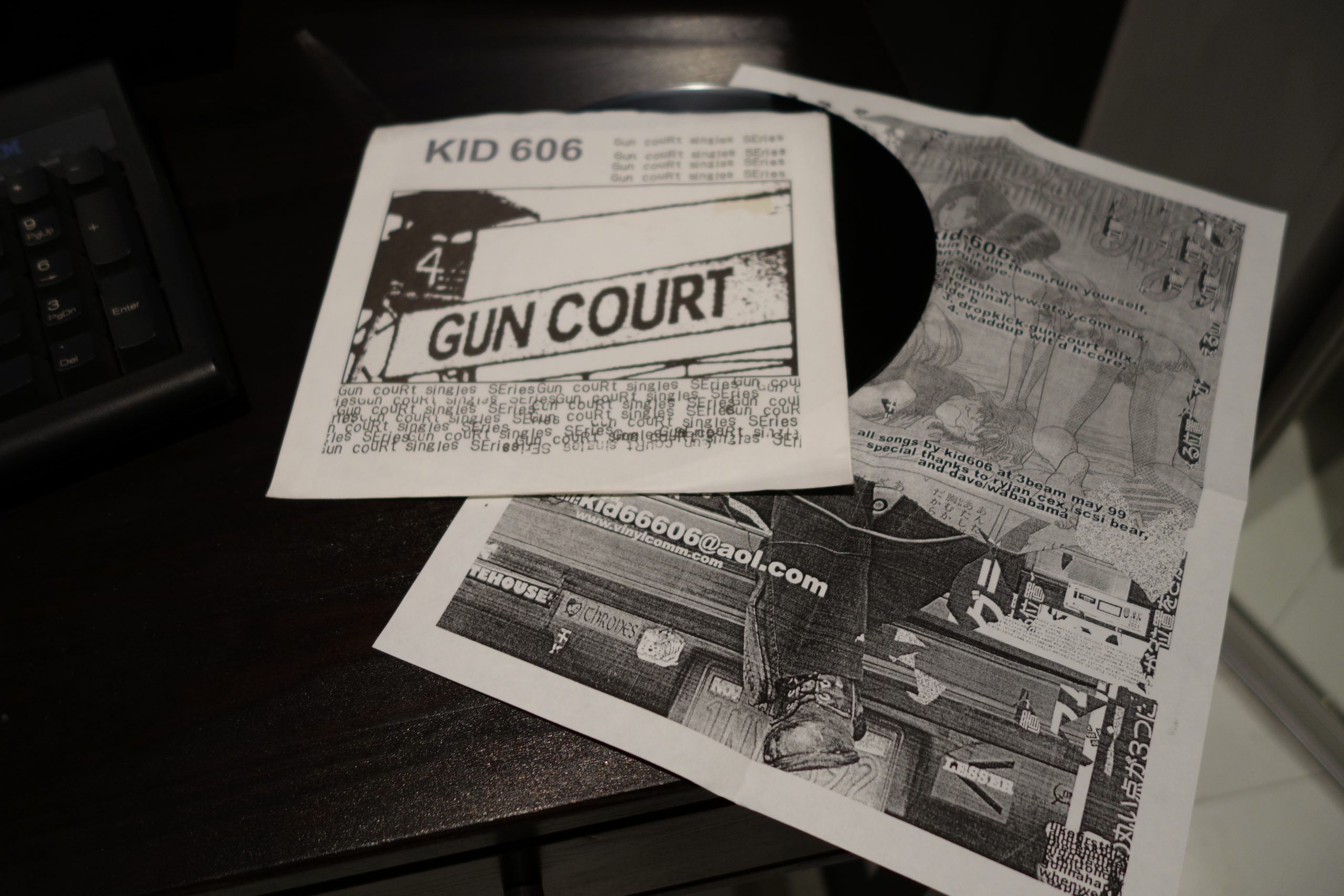
It was probably this early Kid606 track that made people sit up and take notice:
That exhilarating mix of breakbeat, noise, weird samples. The whole rush of it all.

Also purdier stuff, like this early Hrvatski/Kid606:
But, anyway, what I wanted to talk about was discogs.com and “record collecting”.
A few days ago, I went through the Tigerbeat6 discography to see what I’d missed, and there were about 30-40 items. Mostly various 12″ vinyl things. And this is the best time, ever, for buying old physical media music, of you’re so inclined.
The Internet structure for shopping music came into place while there still was a viable market for music. Lots and lots of second hand shops, all over the world, selling albums to people from all over the world. Now people have mostly stopped buying, but the sellers are still out there, which means that the prices have collapsed.
Most of the things I bought were in the two to five Euro range (plus shipping), and that’s no way to run a business. I think it likely that most of these places will disappear over the next few years. So if you’ve ever wanted to own some musical artifacts, I think you’d better get them now, before it’s too late.
If you think this stuff will be easily available “digitally”, that is, over the Internet, that’s probably wrong. We have a dream back in the 90s that everything would be available everywhere forever once things got rolling, and that’s not the case.
In the last years of Tigerbeat6’s existence, they started releasing stuff on a download only basis. If you look towards the bottom of the discography, you’ll see entries saying stuff like “11x file, album”. You can’t buy these via Discogs, of course. I bought the 30-40 missing physical items in a couple of hours via the Discogs sellers. I started binging for a handful of the download only albums, and after a couple of hours it was clear that many of these were just plain unavailable, and others were available from a headache inducing variety of places.
Some were on Bandcamp, and that’s great. I love Bandcamp. They make it really easy to shop, and you can download everything in flac instead of yucky mp3.
Some were available on either iTunes or Google Play (or both). I’ve got an Android tablet, so I can probably figure out how to buy some albums there, get it off the device and into my system. (Whether this will require me breaking the law or not I haven’t looked into.) I have no iTunes capable devices, but perhaps I can borrow a machine at work.
Some albums seem to be available on 7digital. Some albums are available on torrent sites or other not-very-trustworthy looking sites.
And some I could find no trace of anywhere.
Isn’t it ironic? Don’t you think? That it’s still easier to buy a 12″ vinyl record released in 2001 from somebody in Greece than it is to find a three year old download only album?

I must collect them all! You will be assimilated into my collection! It’ll just be a lot more searching and clicking around!
In conclusion: Get off my lawn.