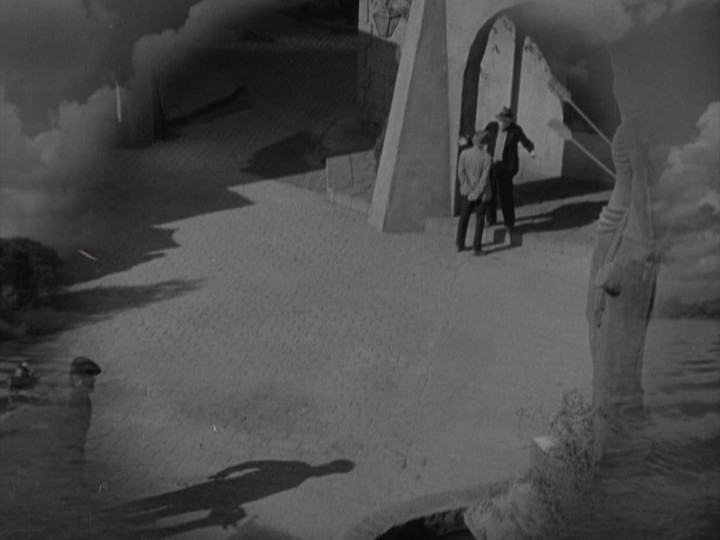
This is a B movie, I guess? Cheap and cheerful. It’s got a convoluted and silly plot that putters away in a very pleasing manner. Much intrigue and running around.
It’s not exactly a cinematic masterpiece, but it’s really funny. It’s just an almost-perfect bundle of silliness, and everything works out like it’s supposed to.
The newlyweds even get some private time at the end due to a helpful maid.
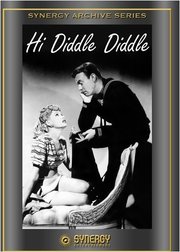
Hi Diddle Diddle. Andrew L. Stone. 1943.
Popular movies in August 1943 according to IMDB:
| Poster | Votes | Rating | Movie |
|---|---|---|---|
 | 7558 | 7.5 | Heaven Can Wait |
 | 2894 | 7.5 | Watch on the Rhine |
 | 470 | 7.3 | Holy Matrimony |
 | 279 | 6.9 | Hi Diddle Diddle |
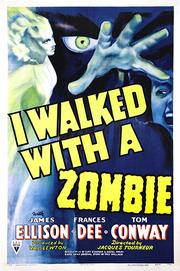
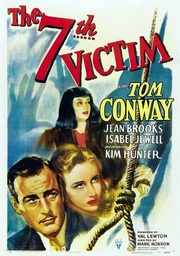
 | 3965 | 6.9 | The Seventh Victim |
 | 692 | 6.8 | The Man in Grey |
 | 958 | 6.7 | The Fallen Sparrow |
 | 870 | 6.6 | Destroyer |
 | 738 | 6.6 | A Lady Takes a Chance |
 | 4651 | 6.5 | Phantom of the Opera |
This blog post is part of the Decade series.