I’ve been using Google Geocharts to create nice world maps for my World of Films and Cocktail blogging project. It’s a pretty good service, but it doesn’t really have all the bells and whistles I need to customize the interactive version the way I want.
But today I’m hung over, and I got down to the nitty gritty undocumented interfaces. Behold!
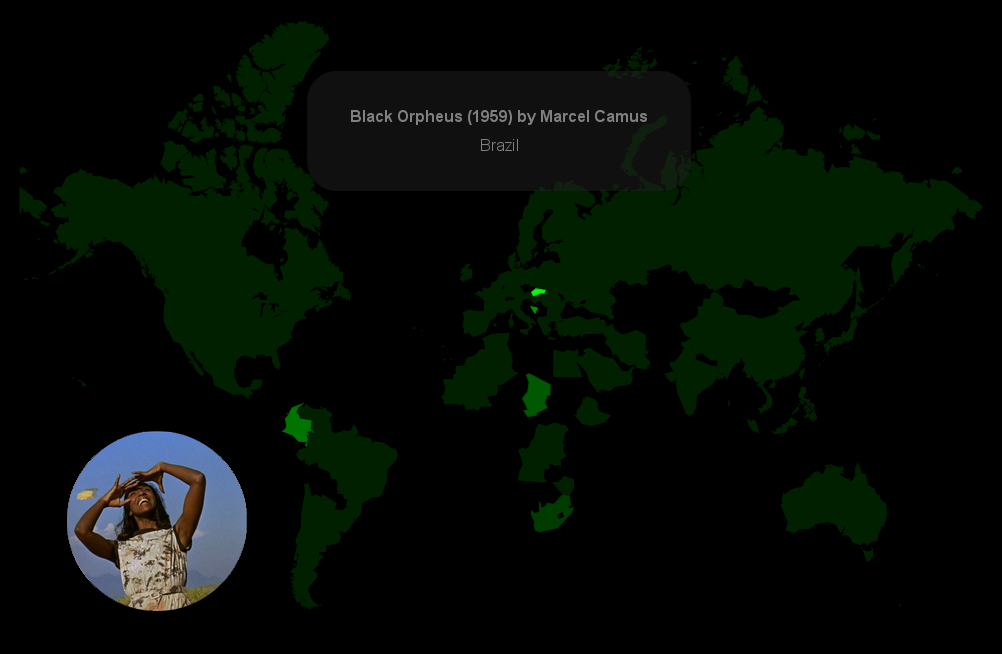
 But click over here to experience the much awesome.
But click over here to experience the much awesome.
Here’s the longer story for other people who are interested in doing something similar. Note that this is likely to stop working at any point since I’m using non-public features that just happen to work now with the version of Google Geocharts right now, on January 1st 2017.
So: I wanted to have stuff happen on a “hover” action, so that people don’t need to click to make things happen. Much more fun. But there is no “hover” callback in Google Geocharts. Instead I piggy-back on the tooltips and use them to root out the data I need to determine what country the user is hovering over.
First of all, make the tooltip be HTML instead of the default SVG text elements:
var options = {
...
tooltip: { trigger: "focus", isHtml: true }
};Then hide the oh-so-ugly tooltip:
.google-visualization-tooltip {
visibility: hidden;
}Then do something like the following to have something happen when you hover over a country. Each country is a separate SVG path element, so:
$("path").each(function() {
$(this).hover(function() {
$(".google-visualization-tooltip")
.find("span")
.first()
.each(function() {
var html = this.innerHTML;
if (html.length == 2) {
$.map(films, function(film) {
if (film[0] == html)
displayFilm(film);
});
}
});Obviously this won’t work directly for you, but what I’m doing here is rooting out the data from the displayed tooltip (here it’s the two-character country code), and then using that to figure out what country I’m over. And from there you can just do whatever you want.
What I wanted was to display a random image from the film from the country under the cursor, so I used a weird cross-origin Google script service, which just reads the HTML from the blog post, finds all the images, and displays one of them at random.
Useful, huh? HUH??!?!
Oh, well.
Here’s the source code.