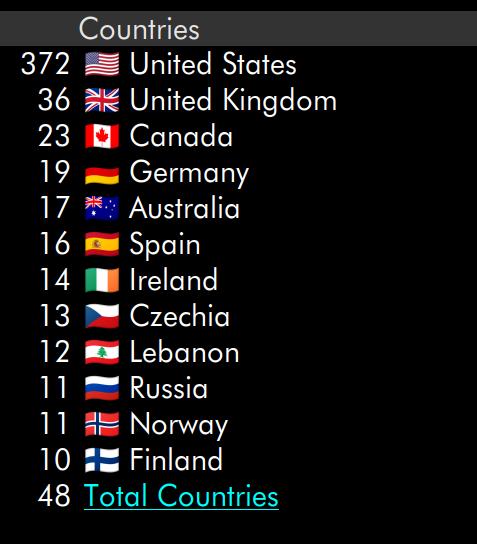
My algo for maps sucked because there was just too big a difference between the top country and the rest:
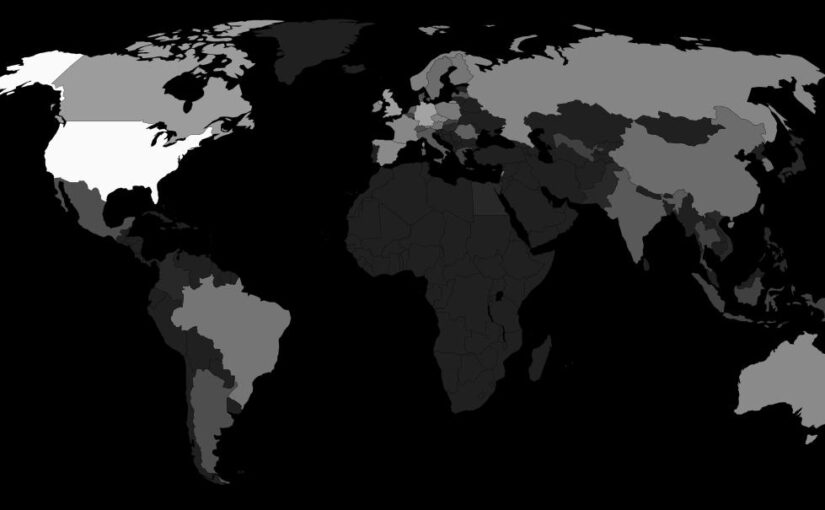
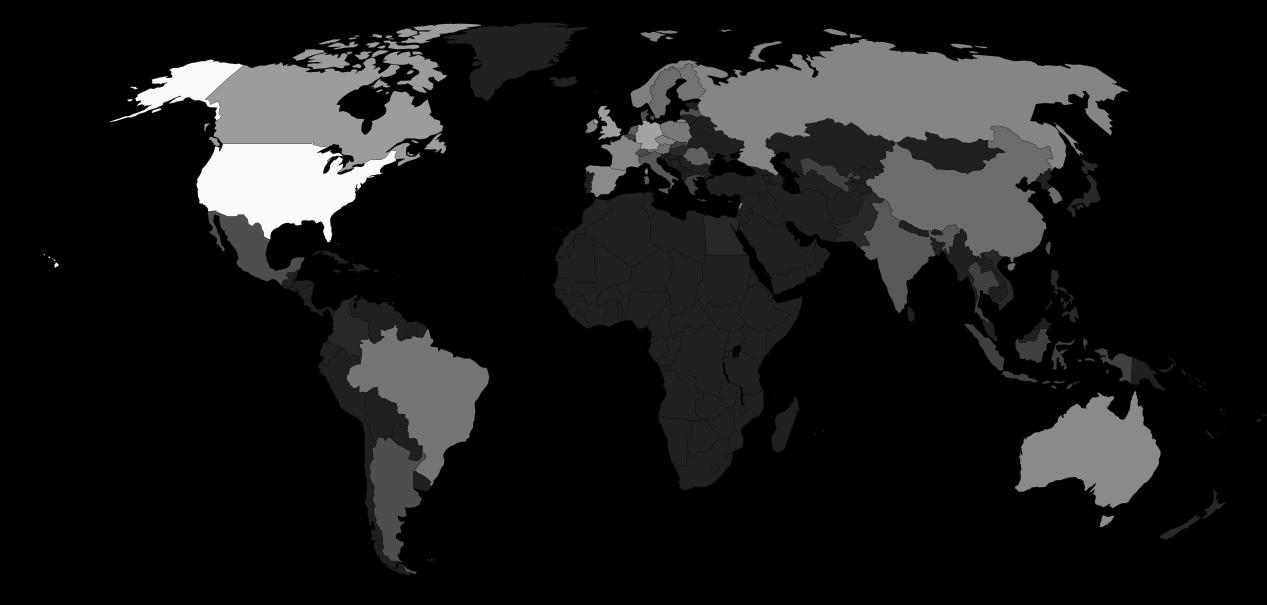
So my map looked like this:
See? The US is white while the rest of the countries are basically two different hues (non-visited countries and visited countries).
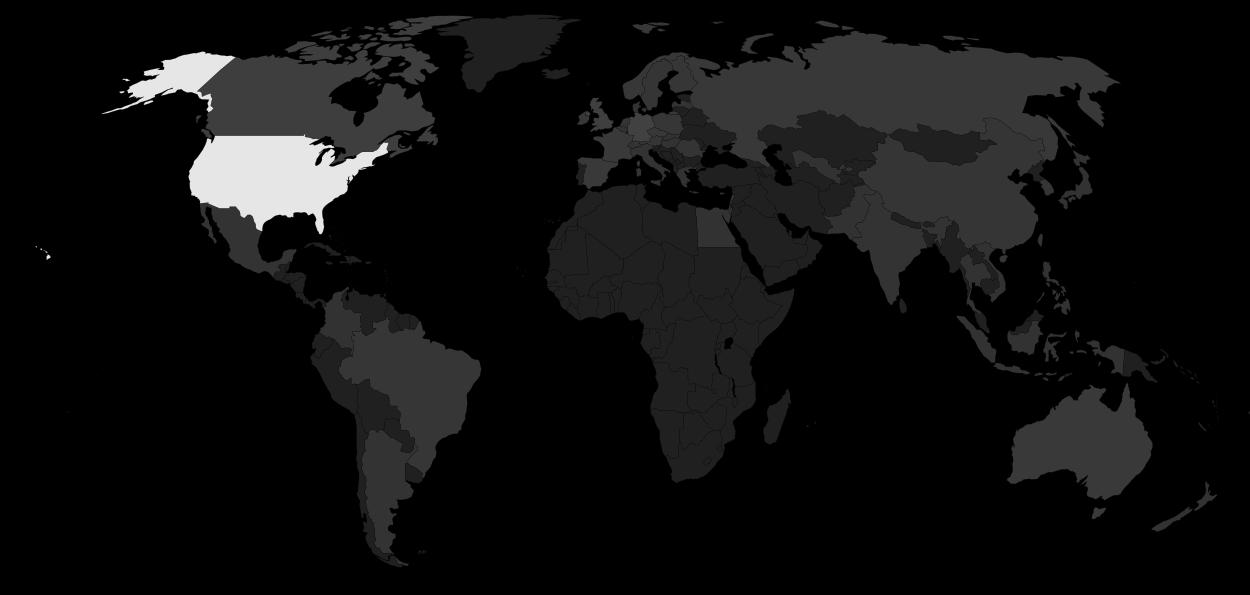
Then I remembered that logarithms were a thing that existed, and presto!
I amaze myself.
Anyway, that world map I used had a kinda wonky coding — it mixed using id country codes for contiguous countries and class country names for non-contiguous ones. So I’ve straightened that up and put the result on Microsoft Github as a separate package, if you should ever need a world map like that.
That is, you can say:
.US {
fill: red;
}
This didn’t work in the original version, and you had to mangle the SVG structure itself.
Anyway.