I’m not really “on” Bluesky — but I autopost links to mah blog, because why not. To do this, I installed the Simple Auto Poster For Bluesky plugin. It does what it’s supposed to pretty well, but I wanted to tweak the look of the posts, so now — whaddayouknow — I’m a Bluesky API developer.
Strange how these things happen.
First of all, I have to say that the protocol is pretty nice? It seems like they’ve given a lot of thought to the hard problems — like how everything is distributed, not just posts. (On the other hand, Mastodon has only dealt with the trivial problems and handwave all the difficult problems, so they’ve ended up with a system that’s even more primitive than NNTP, really.)
I’m writing this blog post to kvetch about the more trivial issues that are nevertheless … issues? Sort of.
The documentation is nice and clear, with lots of examples. That’s great. What’s not so great is that it’s unclear where the formal spec is.
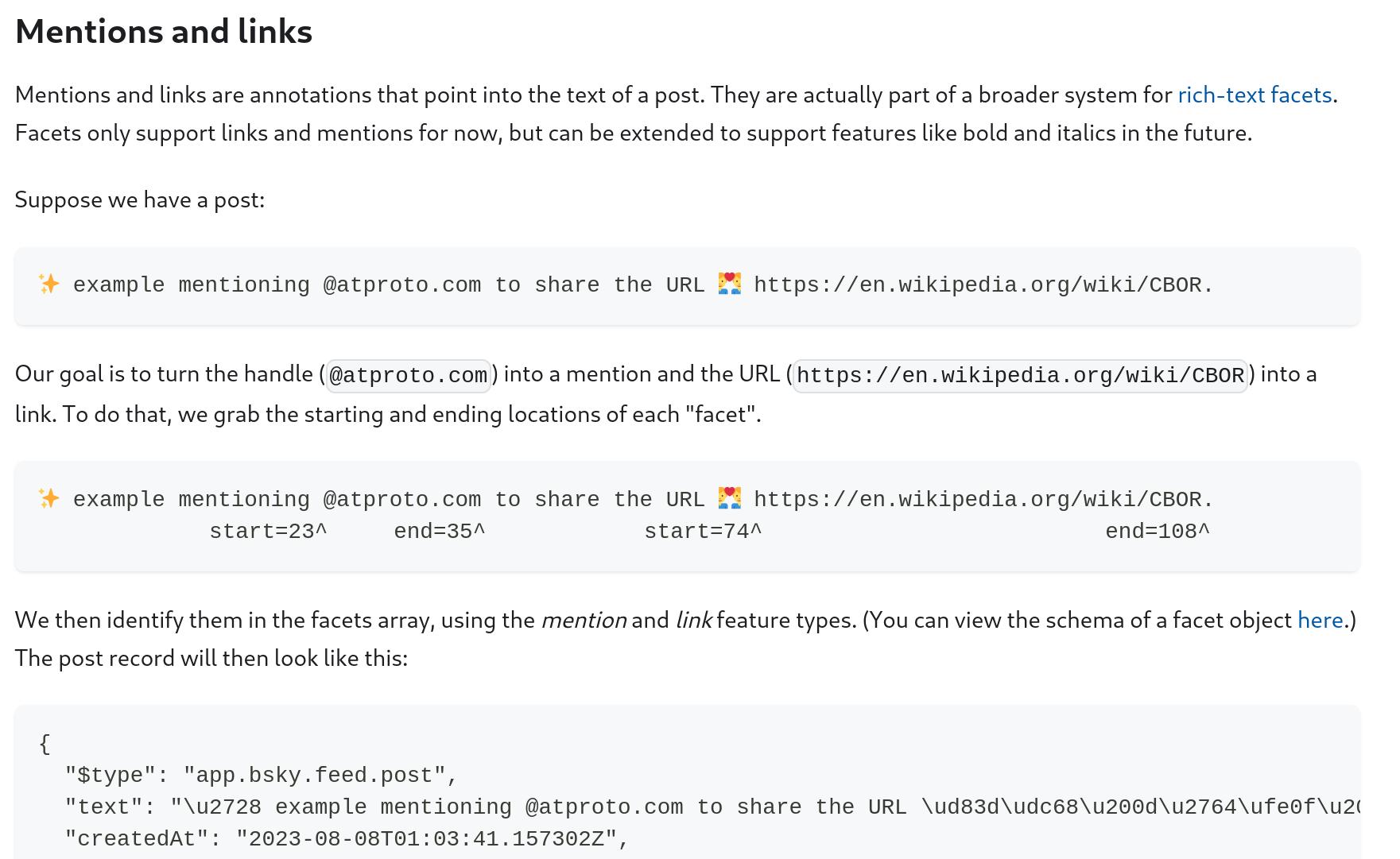
For instance, here’s the description of how to create a link: You include something called a “facet” that describes the various bits. You say “the text that starts at byte 74 and ends at byte 108 should be displayed as a link that points to this URL”. This is smart, and is better than using a character based system, because what is a character, after all? 🧎🏻♂️, for instance, should be displayed as one glyph but is composed of multiple code points.
(I also like that this eschews the common Do What I Mean approach, and instead is a clear Do What I Say thing.)
But notice that this description doesn’t mention UTF-8 at all. And in the protocol itself, they’re displaying Unicode literals, and not UTF-8 at all. So do the bytes refer to the encoded text, or the decoded text, or what? 🤷
It turns out to be indeed talking about UTF-8… but doesn’t really say what happens if the byte specified is inside a UTF-8 sequence.
For all I know, this is documented extensively somewhere, but I haven’t been able to make Google cough up that documentation.
This is linked from the documentation, but how you’re supposed to use that information is pretty obscure.
Anyway, so there’s good documentation, but not really stringent documentation (that’s easily available).
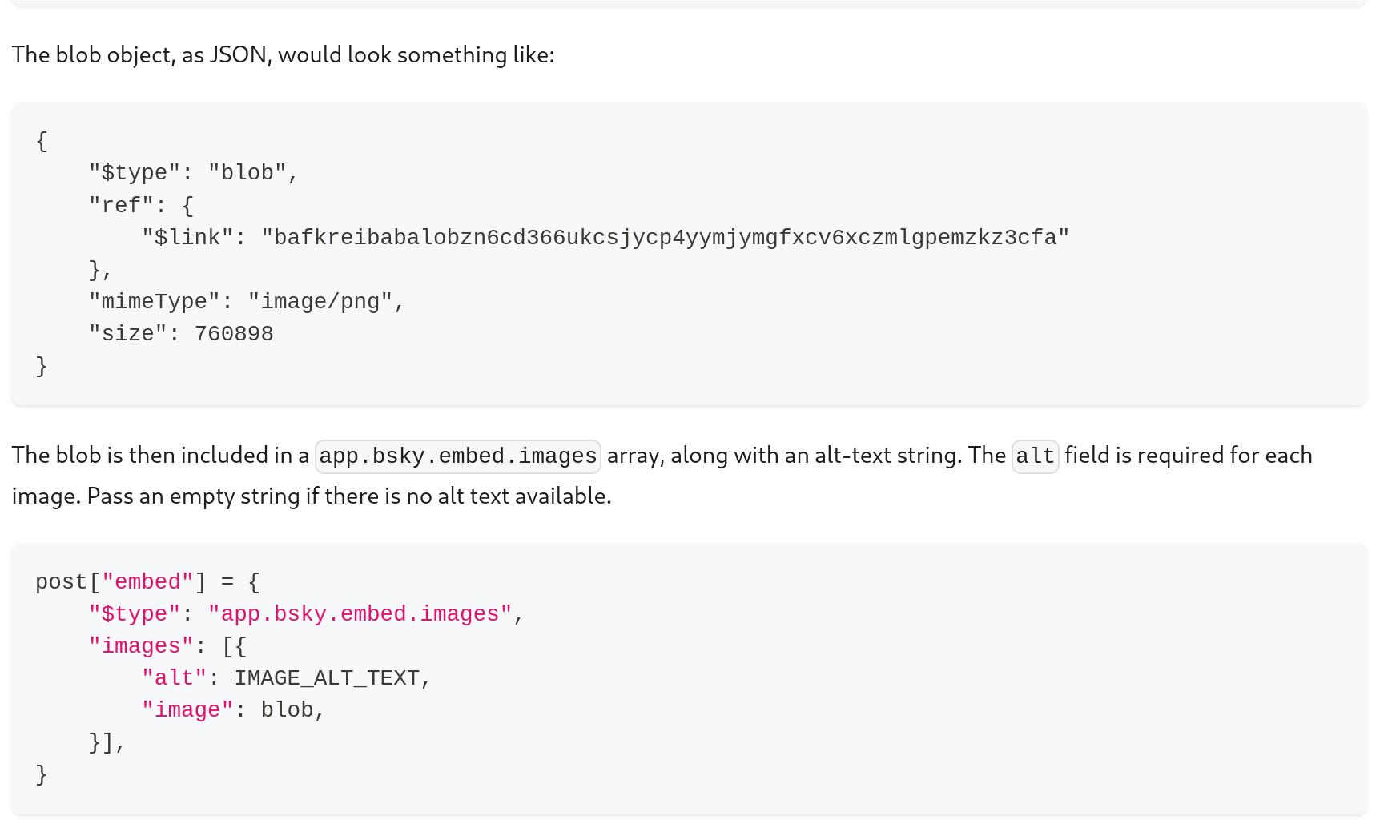
But I’m writing this boring blog post because of this:
So that’s how you’re supposed to include an image. First you upload a blob, and then you link that blog with an embed that says to use that blog as an image. That’s fine, but the weird thing is that there’s nothing in the blob object about the dimensions of the image, and I found that surprising — because when you render an image, you really have to know how big it is to pre-compute the layout.
This apparent oversight surely isn’t going to byte anybody in the ass, right?
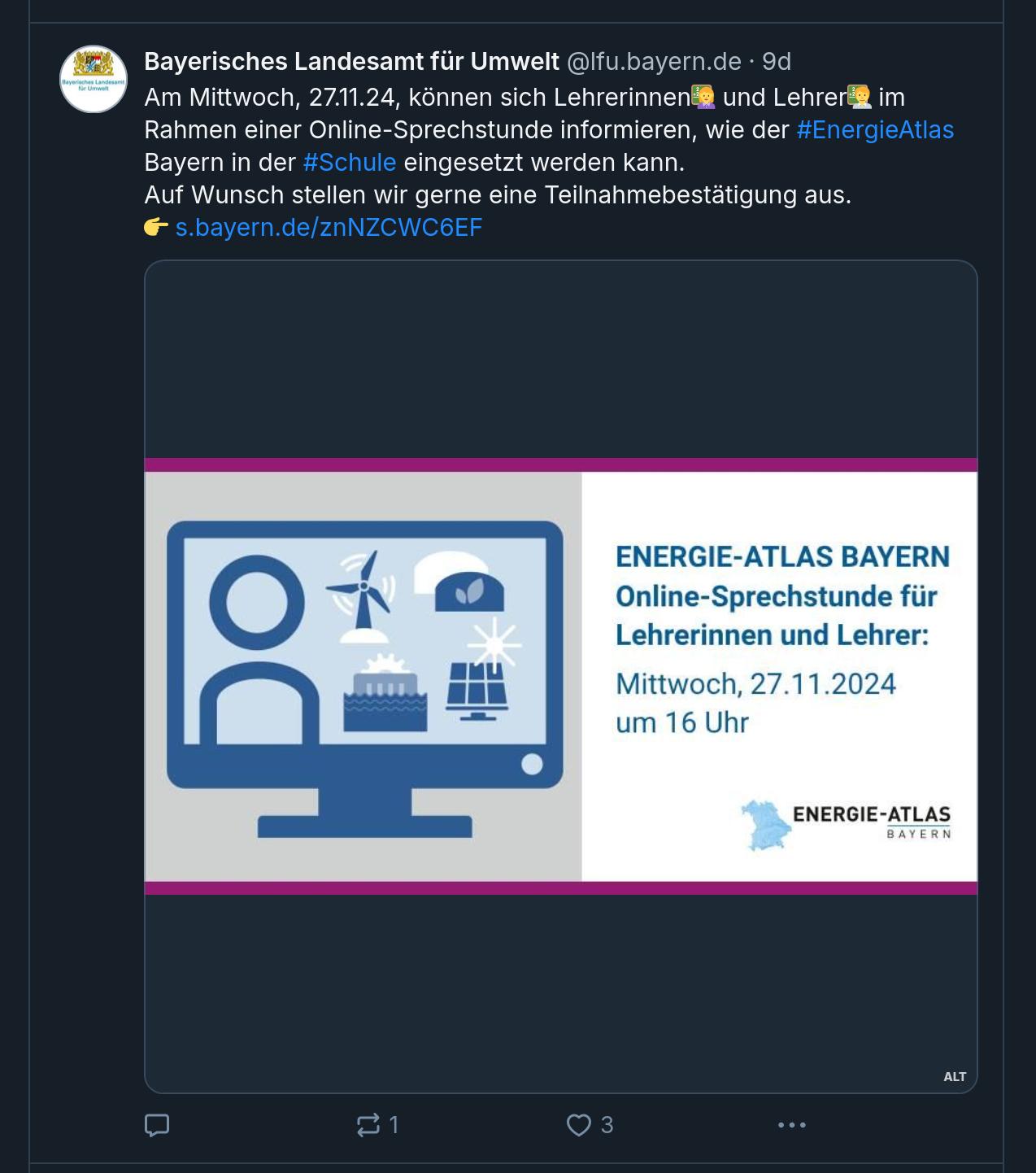
Yes, a couple of days ago my beautiful posts started having cropped images — cropped to 1:1.
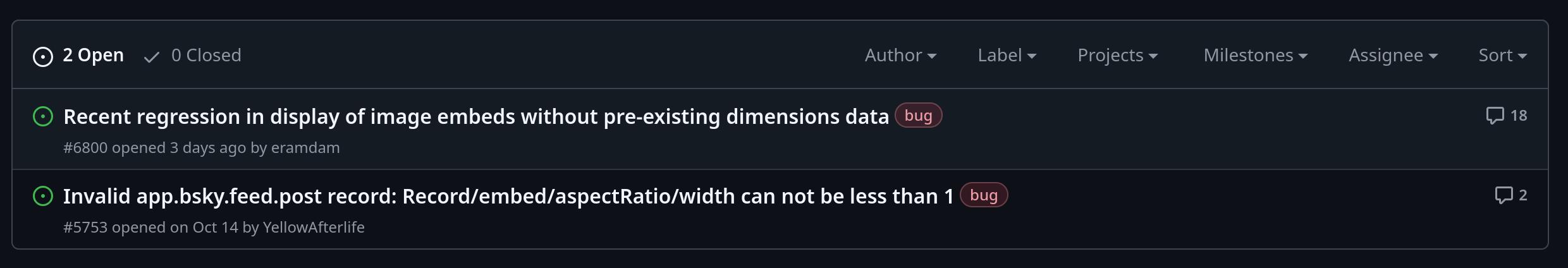
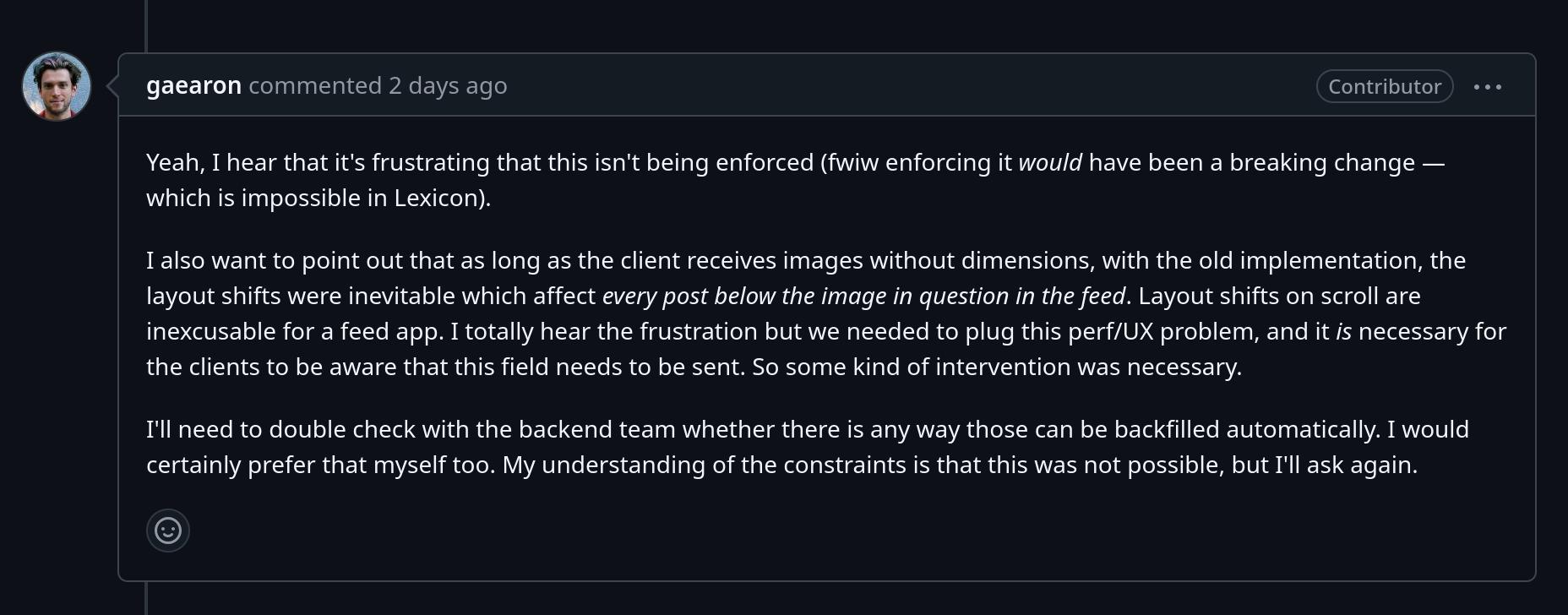
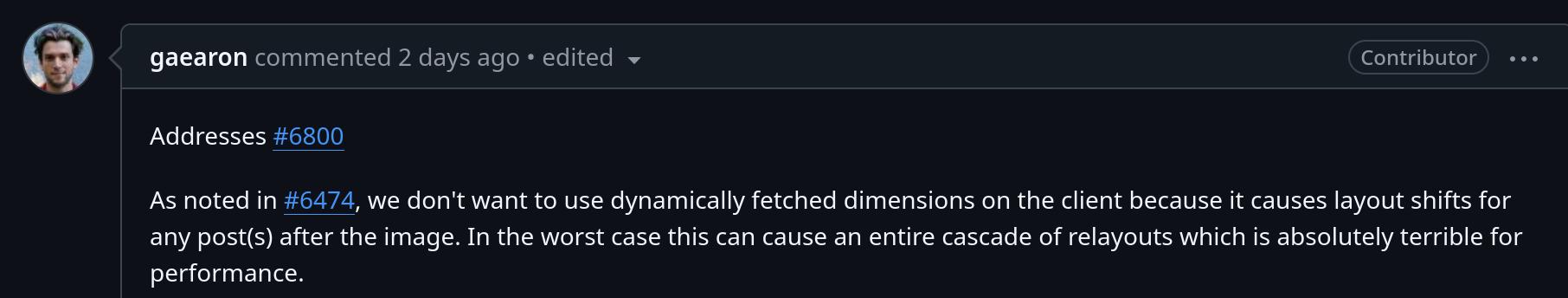
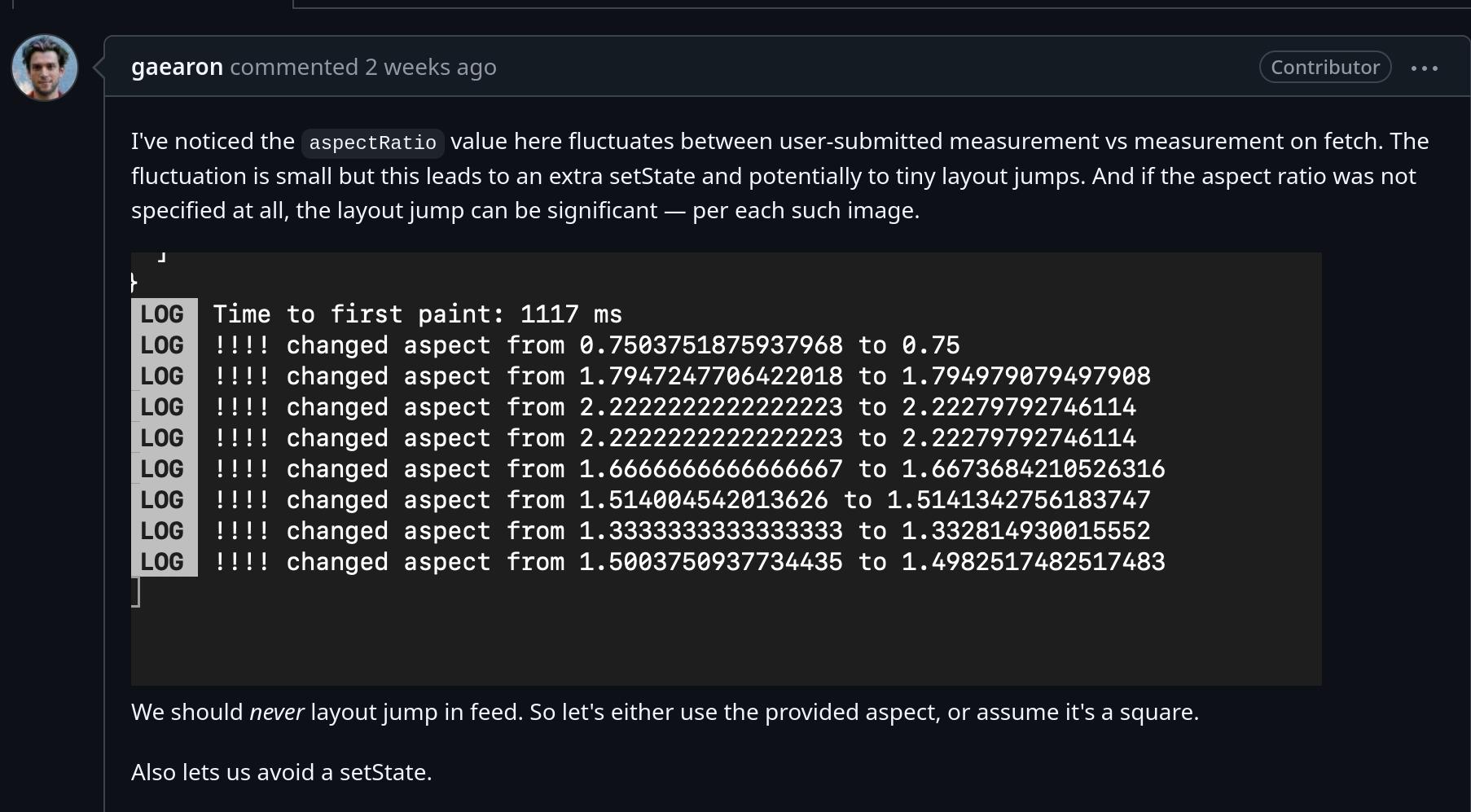
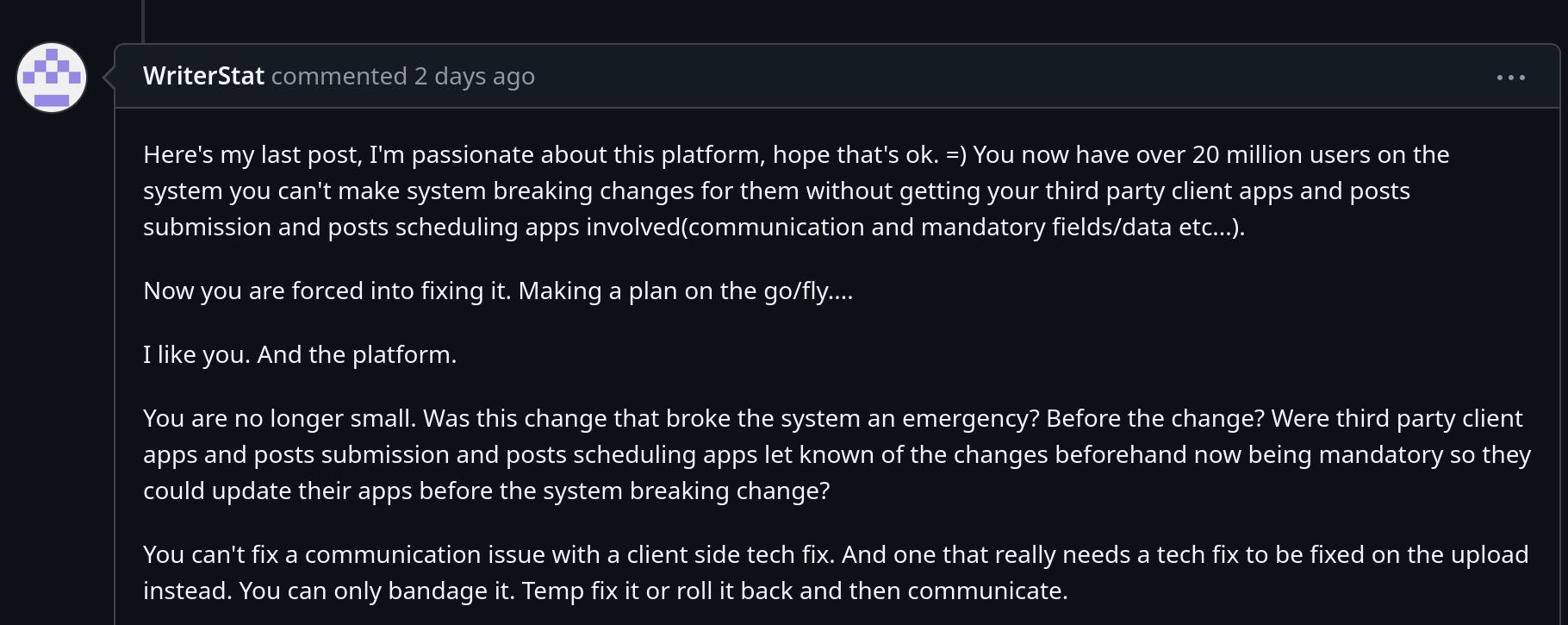
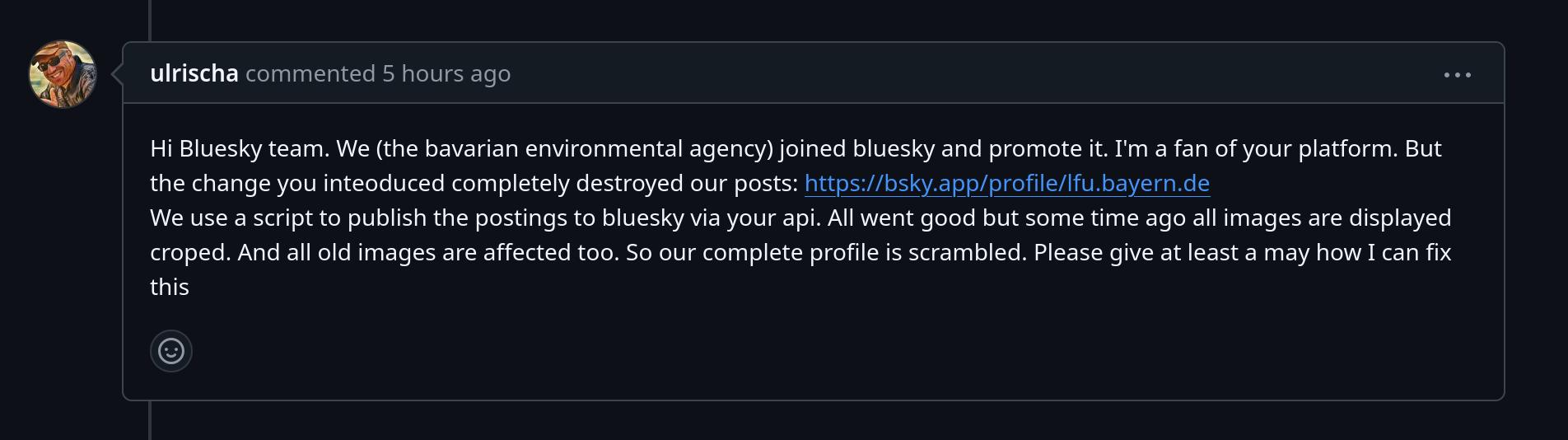
After much googling, I found this:
It’s kinda dramatic for some people:
So what happened?
They introduced a new field in the embed: aspectRatio, which is something the client (!) fills out to say what the aspect ratio (!!) of the image is. Note — not the width/height dimensions, necessarily, but the aspect ratio!? But why? The dimensions work perfectly as dimensions, too, so…
Yes, that’s bad, but… why… don’t you just compute the dimensions?
So because they’ve seen that the client supplied dimensions are often bad (well, duh!) they’re going to make all clients that don’t supply aspectRatio (a new field, which is not mentioned in the main guide at all) cropped to a 1:1 square.
*sigh*
Now, people are understandably in a huff — this is really a breaking change, but hasn’t been communicated to developers at all, as far as I can tell.
Yes, that looks horrible. But on the other hand: Twitter changed their image cropping algorithm at least half a dozen times, and people just had to live with it. It was their web site, and they’re free to do what they want. And Bluesky is their web site, and they’re also free to do what they want, so this rhetoric feels overblown and extremely entitled. And besides — Bluesky is 20 people? They don’t have a team to liaison with developers, and that fine.
And it sounds like they’re just going to tweak the CSS on the site (after thanksgiving weekend) to display images in full — but with blank space over/below or right/left to get to a 1:1 layout.
The moral here is: 1) try to keep the implementation guides better updated, and 2) don’t have a public bug tracker, because then people get huffy and shirty.
(I still don’t comprehend why they’re doing all this in the first place — precomputing the dimensions of the images when you upload the blobs seems like a no-brainer, but perhaps the reason for that is on some Discord or other.)
And that’s how I wasted a few hours this weekend, but at least my version of the API client now inserts aspectRatio:
And now I can go back to blogging about comics again.
[Update on Dec 5]
They’ve now pushed a CSS update that displays aspectRatio-less images like this — so they still occupy a 1:1 square layout wise, but aren’t cropped.