Book Club 2025: The Paris Review #10
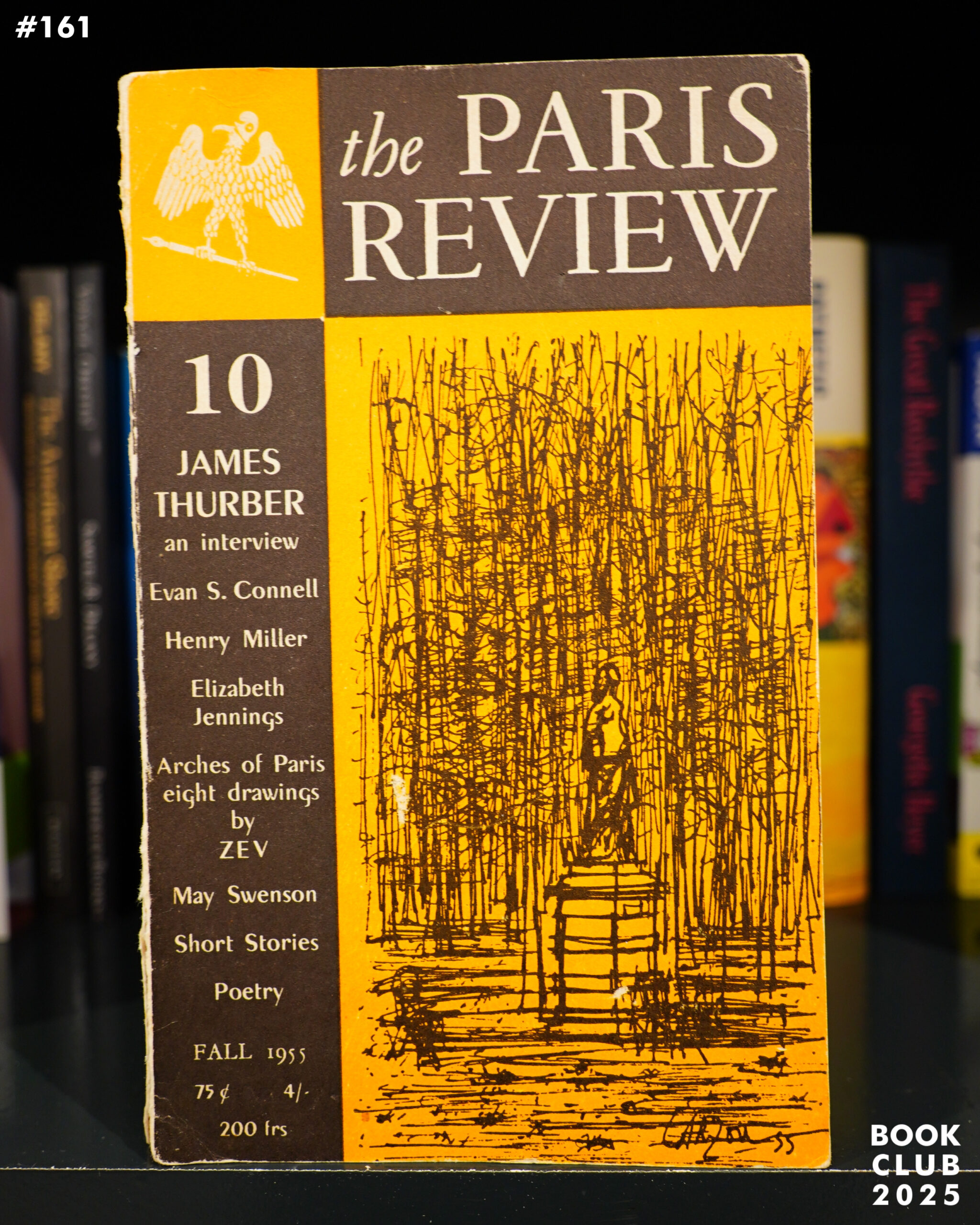
This is the earliest issue of the Paris Review that I’ve read. The early issues are hard to come by (and expensive if you find them), but I got this one pretty reasonably.
And… I’m afraid I have to report that it’s not very good.
I guess they didn’t have enough CIA funding at this point to attract more well-known writers, so we mostly get early works by people who would later become more well-known. I did quite like this story by Ben Morreale…
There’s been a lot of reaction against authors writing from other people’s positions — i.e., “appropriation” and all that stuff. I’m all for writers writing whatever they want, but the worst pieces in this issue illustrate perfectly why these stories fall flat in embarassing ways — for instance, this oh-so-ironic story by Evan S. Connell about a suburban house wife, which feels like the least insightful character study ever committed to paper.
Or Donald Winks writing about the hard boiled life on a steamer, which reads like a Boy’s Adventure tale, complete with O. Henry ending and everything.
The Zygmund Haupt story is just bad all over.
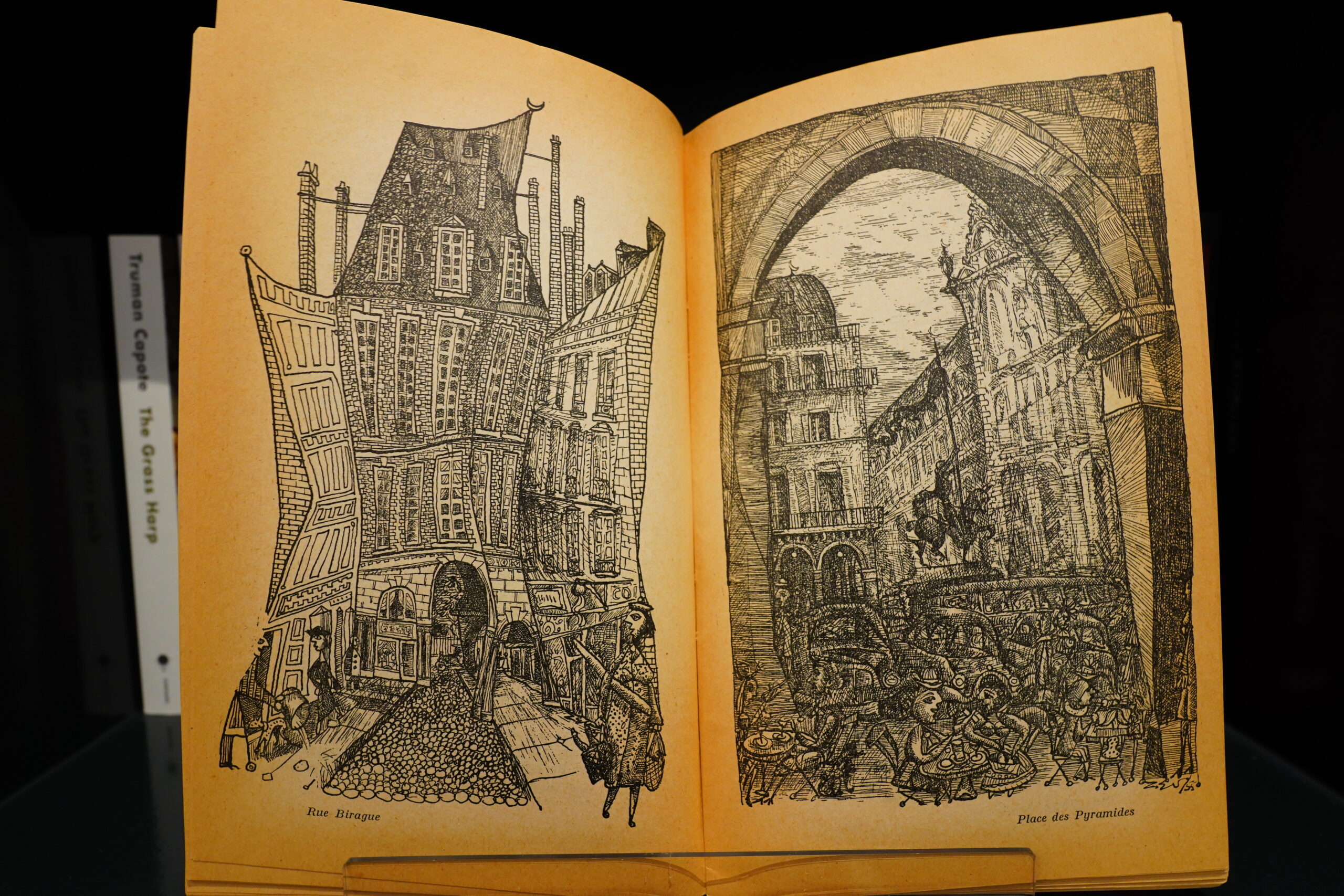
But the Zev portfolio from Paris is nice.
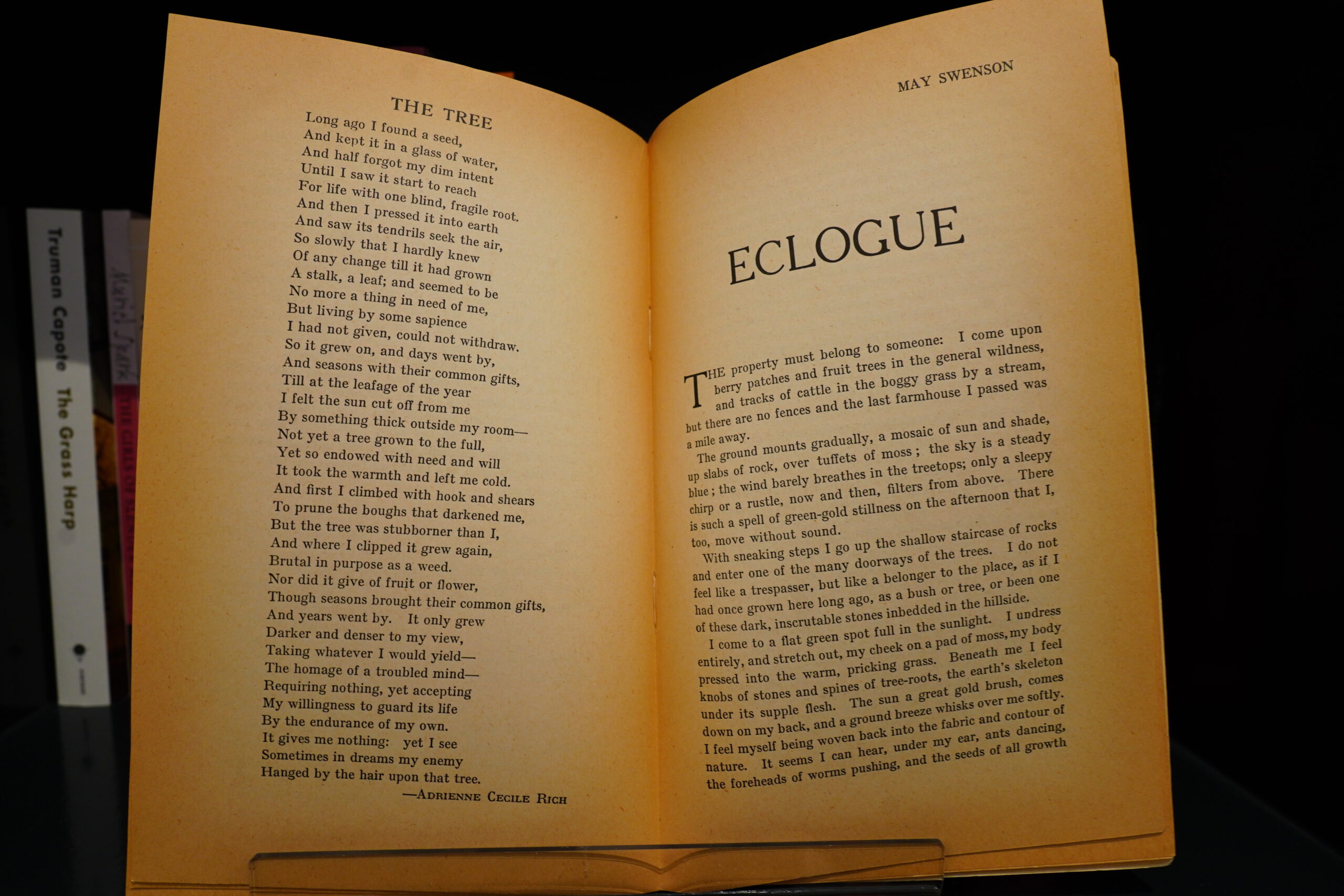
And there’s Adrienne Rich, and I did very much like the piece by May Swenson.
The Paris Review #10 (1955)
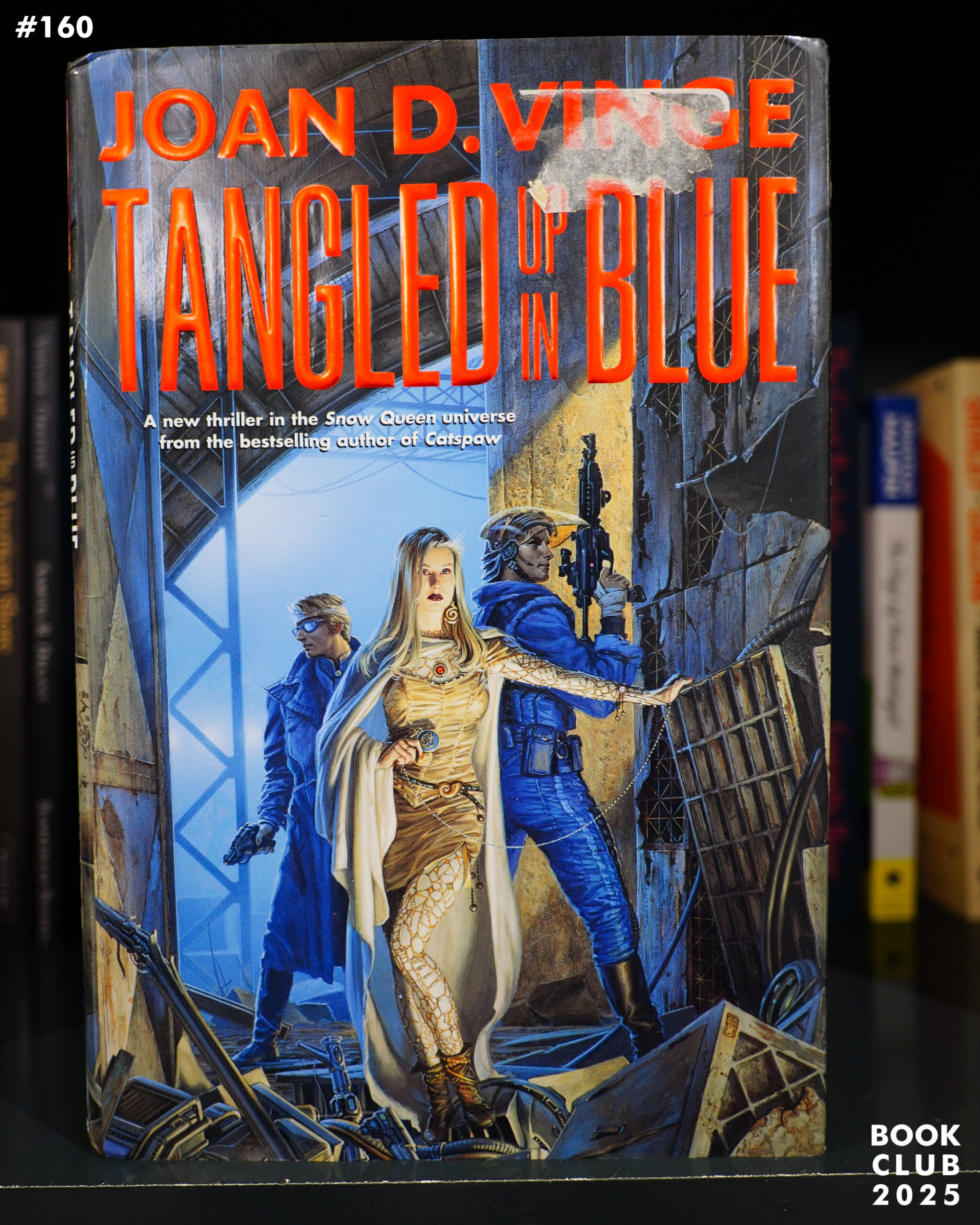
Book Club 2025: Tangled Up in Blue by Joan D. Vinge
I discovered first after I’d started reading this that this book is the fourth in a series (that started with The Snow Queen). But it’s a prequel of sorts, apparently, so it shouldn’t be too much of a problem, I thought…
… but it is. It reads like one of those “let me fill in the backstory of some of these characters” exercise, and those are almost never successful. And since I know nothing of these characters, there’s no interest on my part in learning that backstory.
But if the story’s good on it’s own, it doesn’t matter much. But it’s not really a good story, either — it’s a typical Search For The MacGuffin story, and reads like something of a parody of those stories. It’s even got a witness with memory loss! (Who regains their memory at the right point in the story.)
And the final showdown… man. It’s like something out of Police Squad, with wave after wave of people emerging from the dark, saying “Stick ’em up” to the previous wave…
The book also seems to feature one of my least favourite sf tropes — there’s people from many different planets here, and at least one planet is a country with the serial numbers filed off, so all the high-ranking cops come from Planet India here, with a caste system and all. I mean, it’s not Planet Japan, which is the normal trope, but…
I bought a used copy of this, and I found a bookmark at the start of chapter six, so I guess that’s where they stopped reading. Which I should have taken as a sign.
It’s the least liked book in the Snow Queen series on Goodreads.
Indeed.
Heh, haven’t heard that term before — ‘a “Meanwhile…” book’.
Tangled Up in Blue (2000) by Joan D. Vinge (buy used, 3.67 on Goodreads)
Book Club 2025: Våkner om natten og vil noe annet by Geir Gulliksen
I bought this book at a sale around 2003, I think. I’ve never read anything else by Gulliksen, but I’d seen his name in the papers, and I liked both the cover and the title (which means something like “Wakes at night and wants something else”), so I snapped it up. I mean, it was like 90% off.
But then I didn’t read it, and:
I bought it again about a decade later! From a different store, and just 75% off this time. And again I didn’t read it… until now.
You can obviously see that Gulliksen has published a lot of poetry — the prose is condensed and precise.
It starts off as a modernist novel, I guess, but it’s kinda sly — Gulliksen was (at this point) the editor in chief at the publishing house that published this book (which may explain why it was on sale on sale for decades, perhaps?), and it’s about an editor at a publishing house that has problems with an author (and stuff). But it gradually becomes clear that the book is something else than it initially seems, and it’s all quite thrilling, really. Yes, it’s postmodern tomfoolery, but it’s genuinely funny and also a bit affecting.
My guess is that it’s not a particularly well-received book, though.
Våkner om natten og vil noe annet (2001) by Geir Gulliksen (3.49 on Goodreads)