It’s an unexpectedly grey day, so I think I’ll read some comics. And only listen to albums from 1978.
| Kate Bush: The Kick Inside |  |
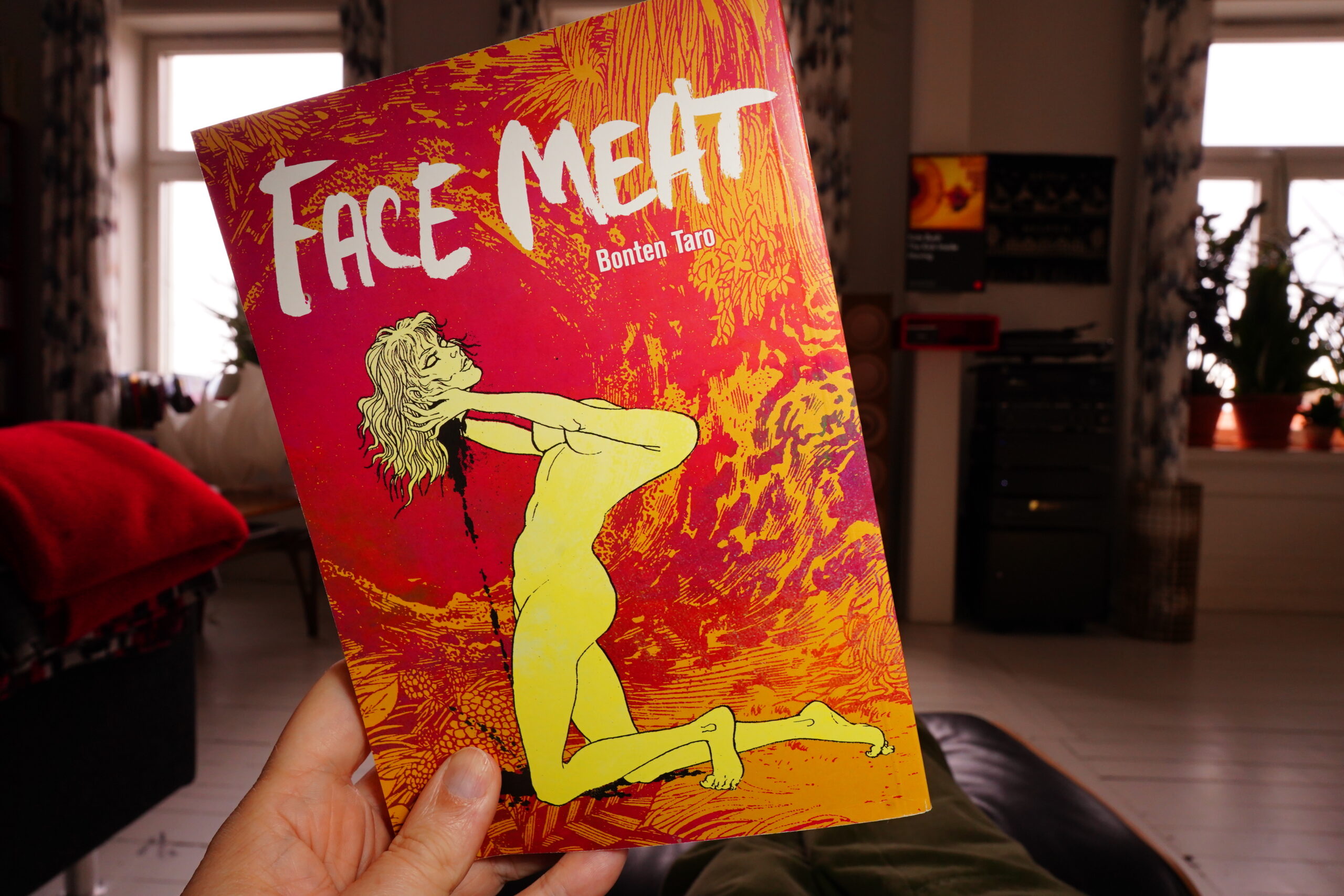
12:40: Face Meat by Bonten Taro (Living the Line Books)
Uh-oh. Japanese comics from the 60s. Seems to be very influenced by American horror comics?
I know! I know!
Like the other Japanese comics in Living the Line’s Smudge line, this is pretty bad. I think it’s beyond time for me to give up on this stuff.
(I ditched the book after 50 pages.)
| Kate Bush: Lionheart |  |
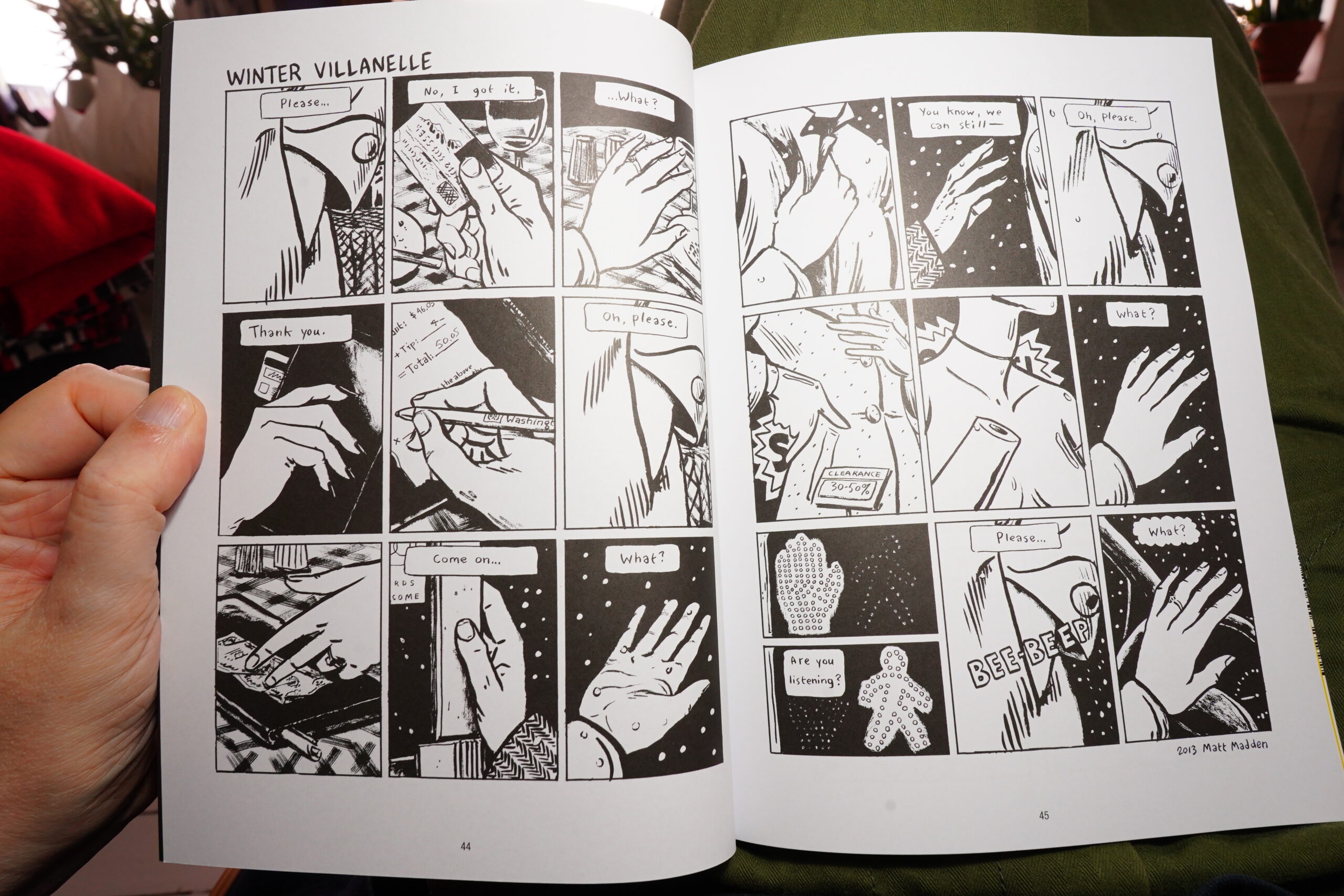
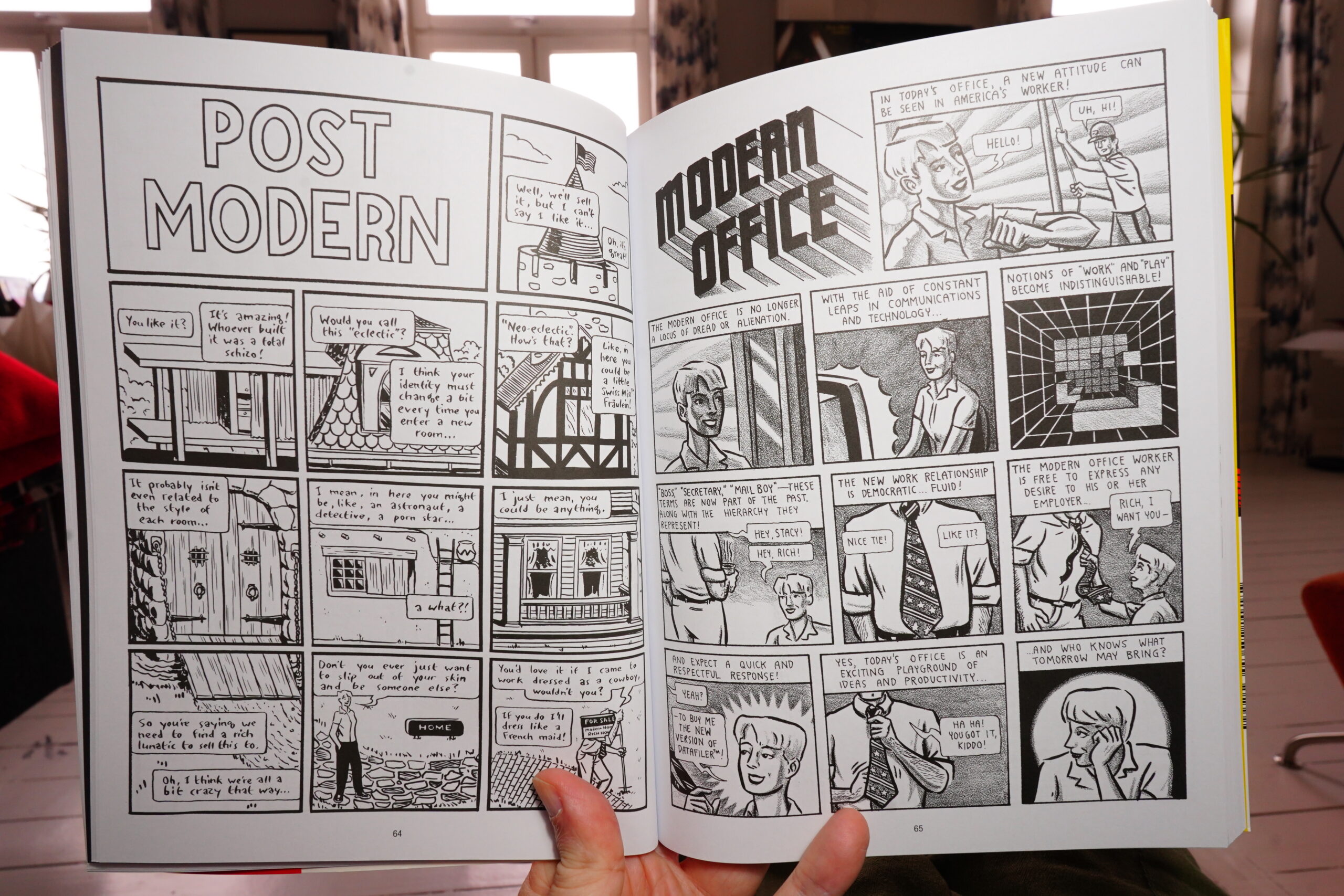
13:01: Six Treasures of the Spiral by Matt Madden (Uncivilized Books)
Wow, this book is really good. It’s a collection of short pieces (sometimes only a page long, but there’s some longer stories here, too) done over the last three decades.
It’s varied in form, but quite consistent in tone.
Madden play a lot with comics formats and expectations, and the results are sometimes mind-bogglingly interesting. Many of these pieces are wouldn’t have been out of place in an issue of Raw Magazine in the 80s.
It’s an amazing book is what I’m saying.
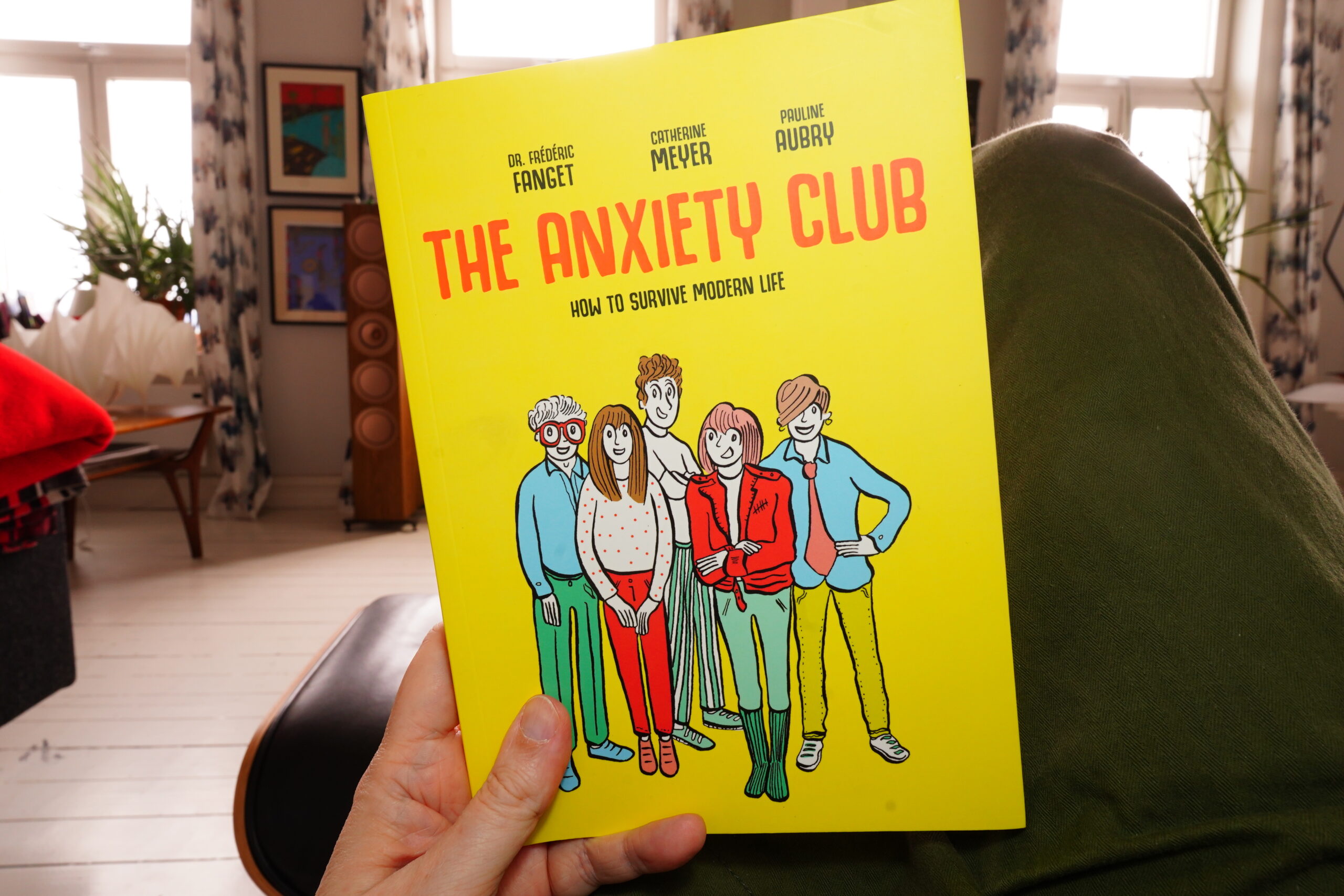
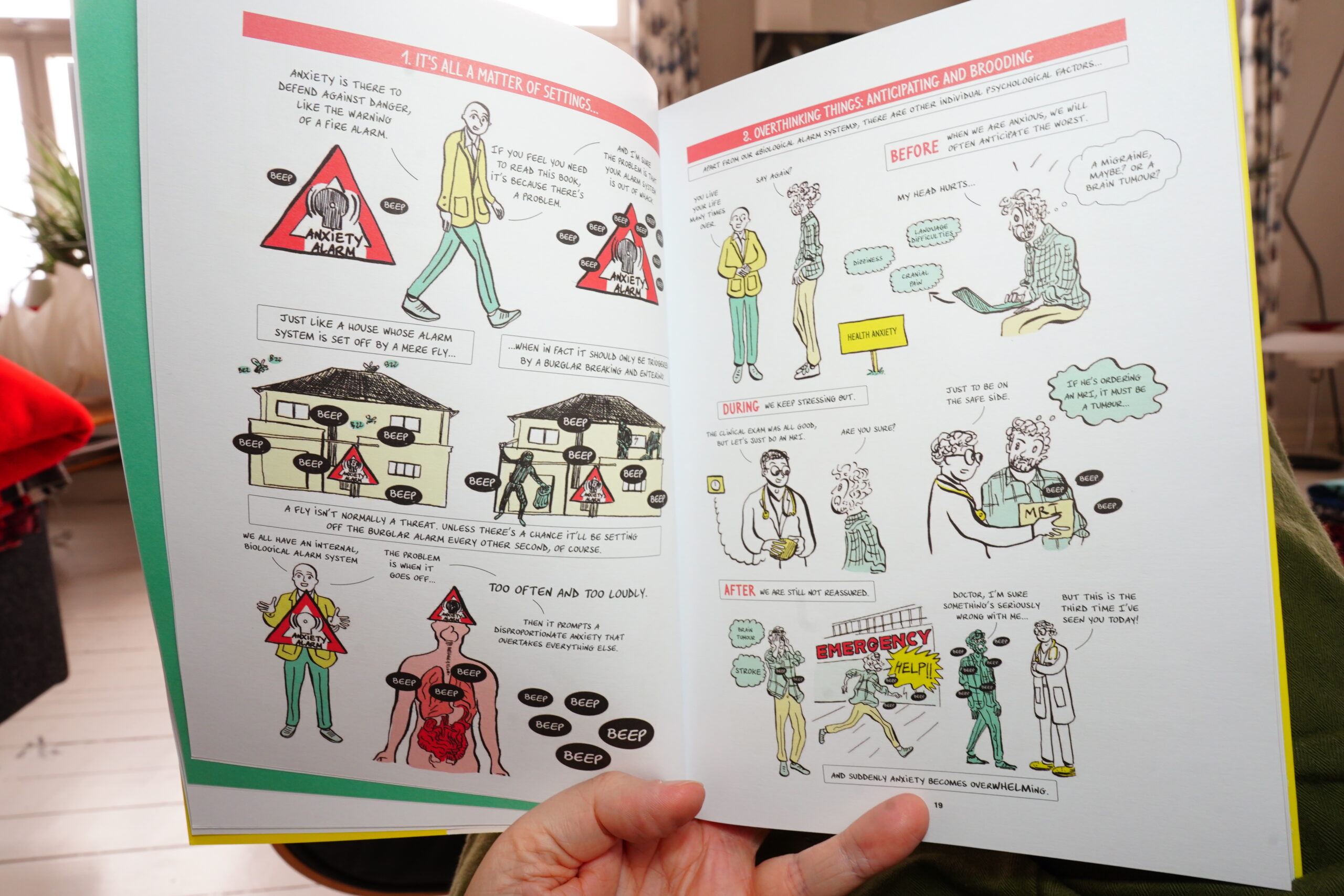
13:47: The Anxiety Club by Fanget/Meyer/Aubry (Selfmadehero)
Err… what the…
Oh, this is a self help book? Fuck that shit.
| Talking Heads: More Songs About Buildings and Food |  |
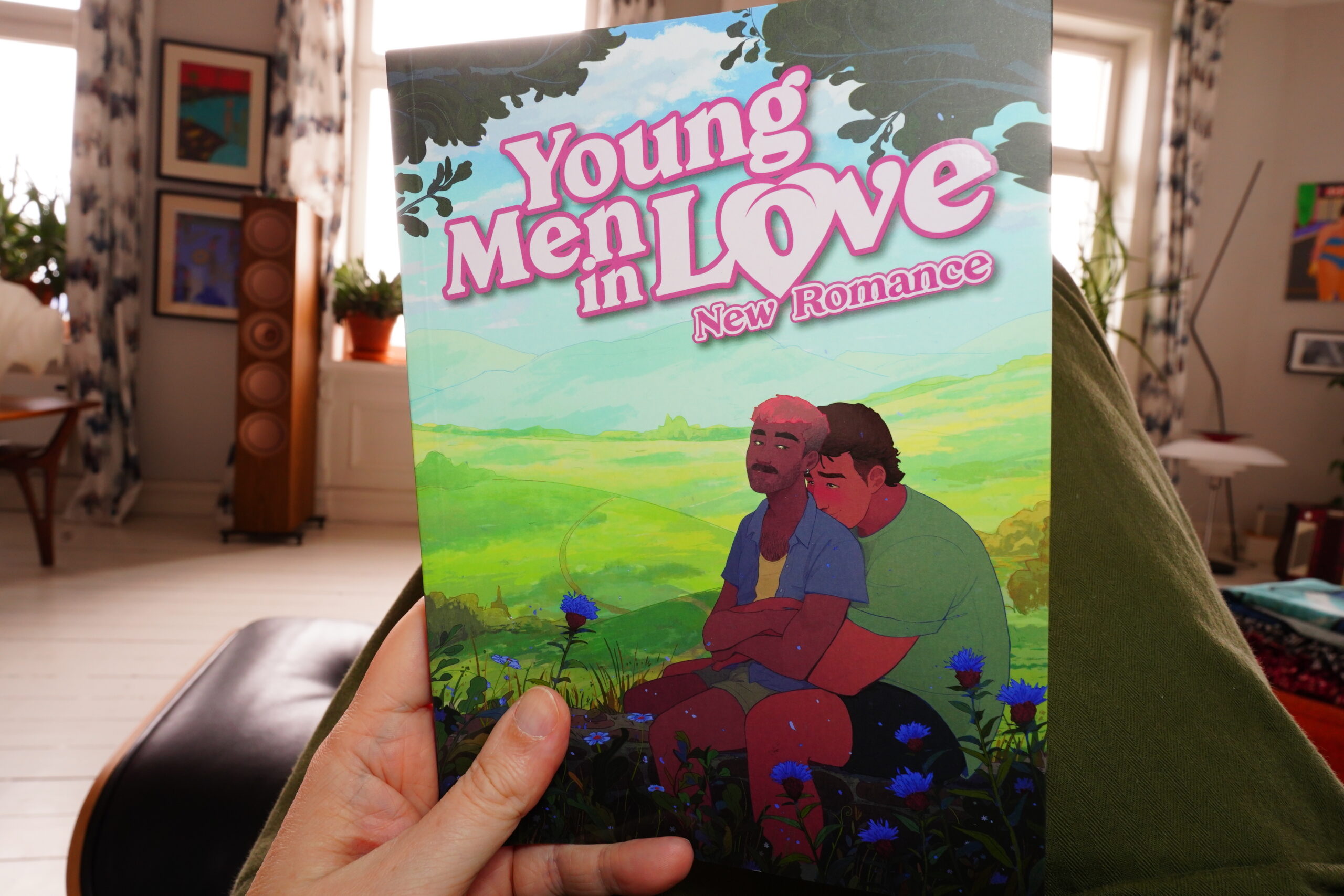
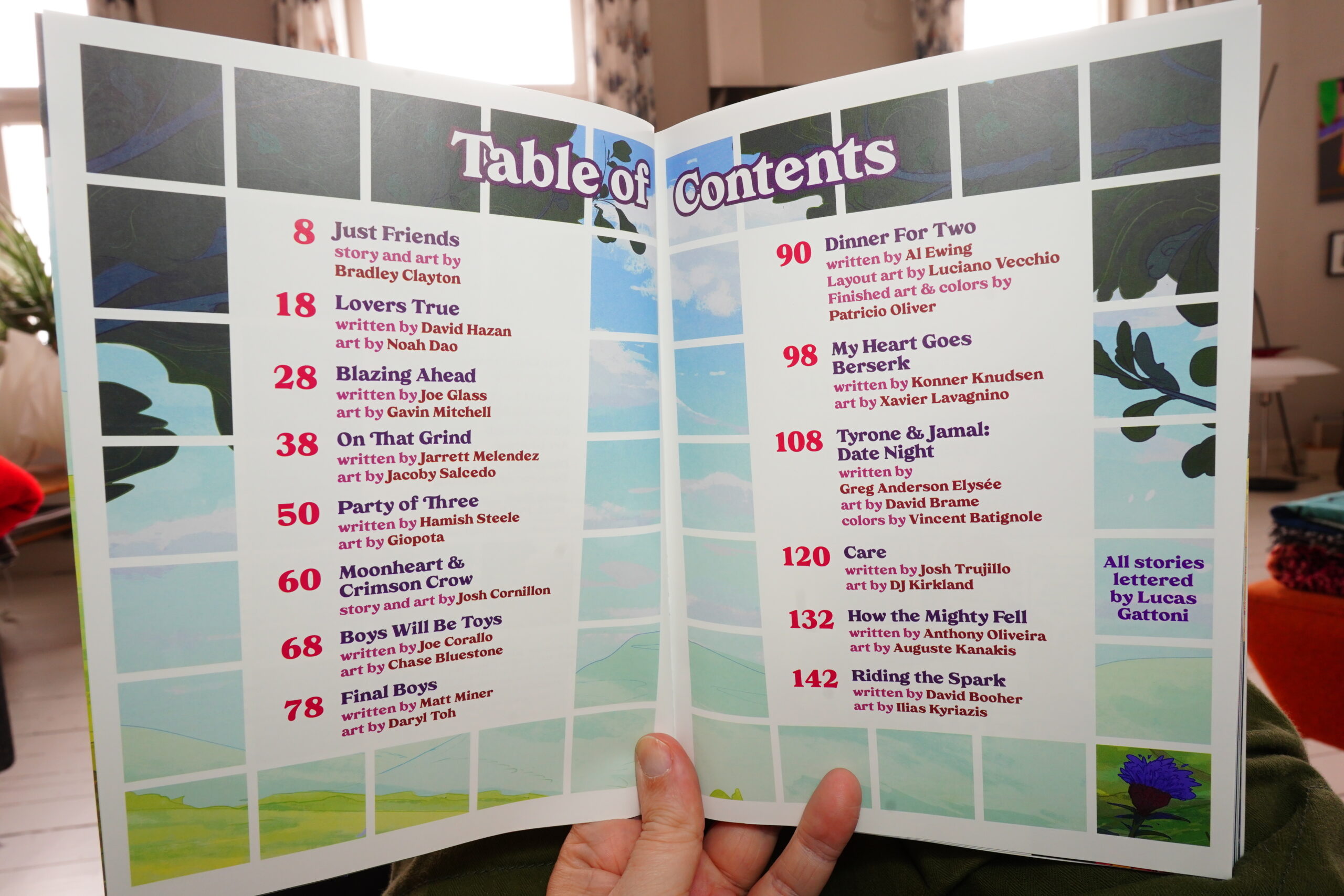
13:50: Young Men in Love edited by Joe Glass and Matt Miner (A Wave Blue World)
Oops! This is a kickstartererd anthology? Those usually aren’t very good…
Especially when it’s all quite short stories by mostly writer/artist teams.
This one was good, though — it’s like a proper little short story, and the artwork is lively.
And I liked the art on this one.
| Peter Gabriel: Peter Gabriel 2 |  |
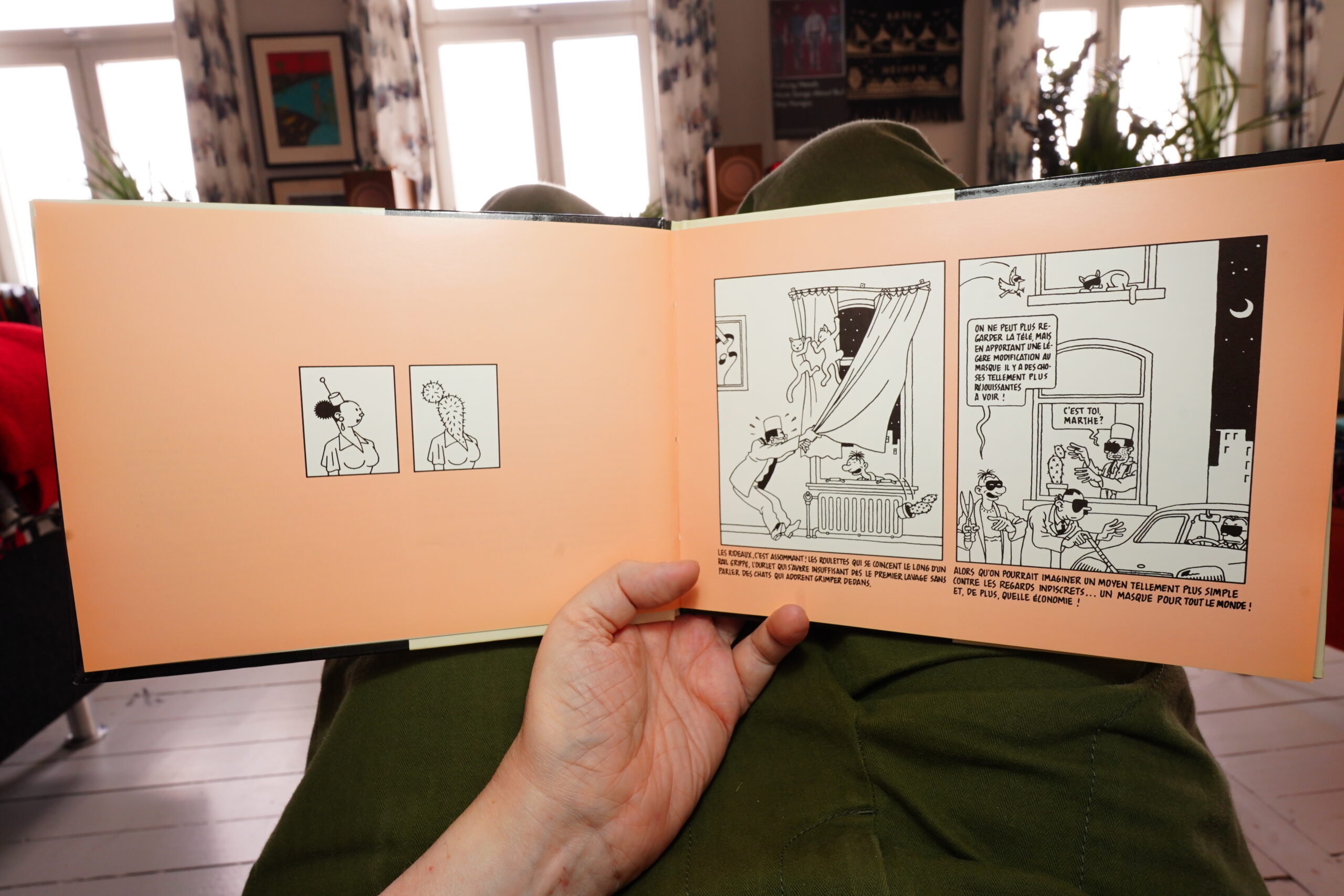
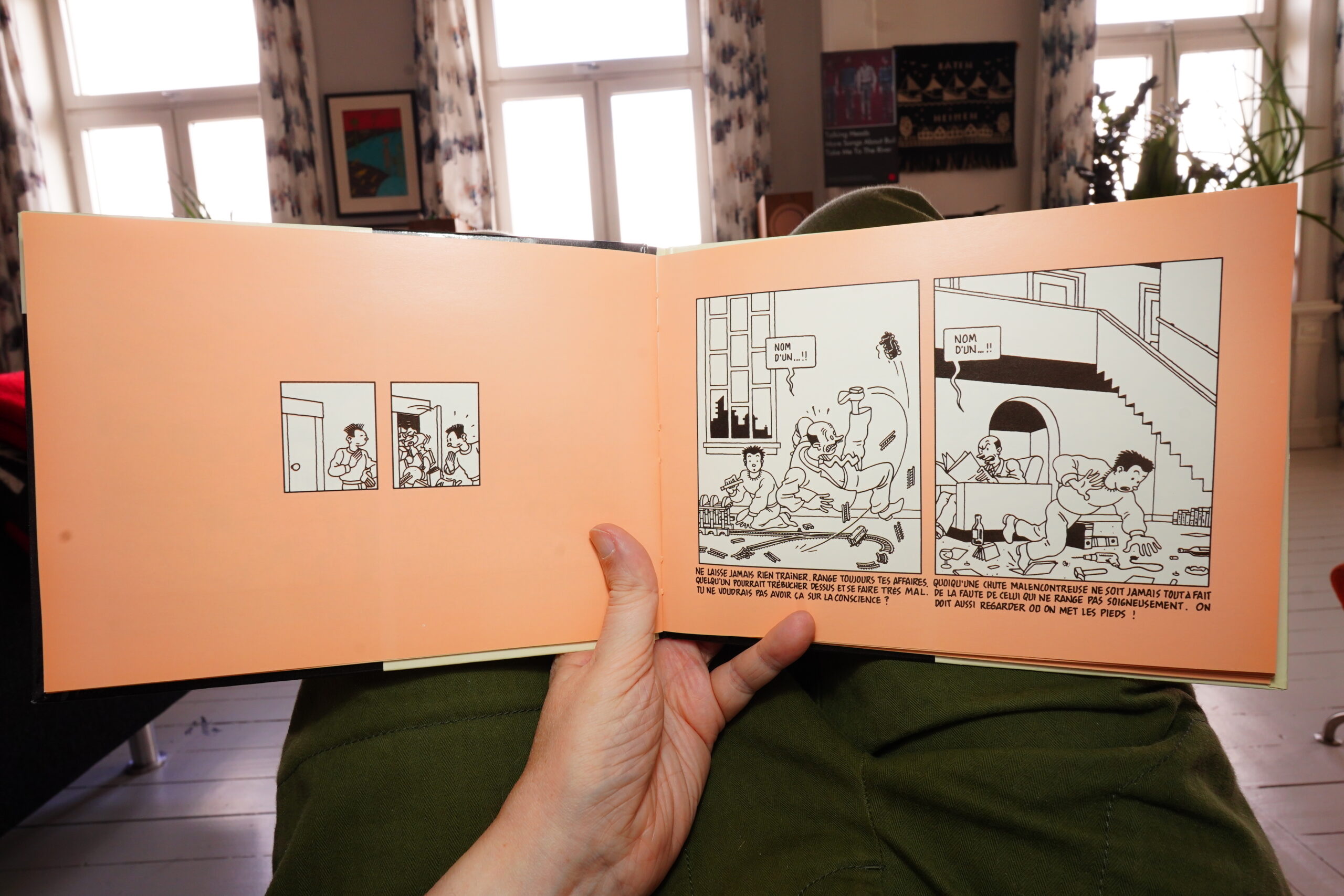
14:25: Passi, Messa ! by Joost Swarte (Futuropolis)
I love Swarte’s artwork.
And it’s very funny, too. My French isn’t strong enough to get all the gags, even with the help from Google Translate, but I get most of it. Heh heh.
15:04: Jeg vil ikke være her by Dorte Walstad (Aschehoug)
This is a story about two kids who go to visit their father for a weekend after a divorce.
It’s not a complicated story — I guess this is for children? — but it packs an emotional wallop. It’s really good.
It seems to be set in the 80s, I think? Which is an odd choice, isn’t it? Is it autobiographical?
| Genesis: And Then There Were Three |  |
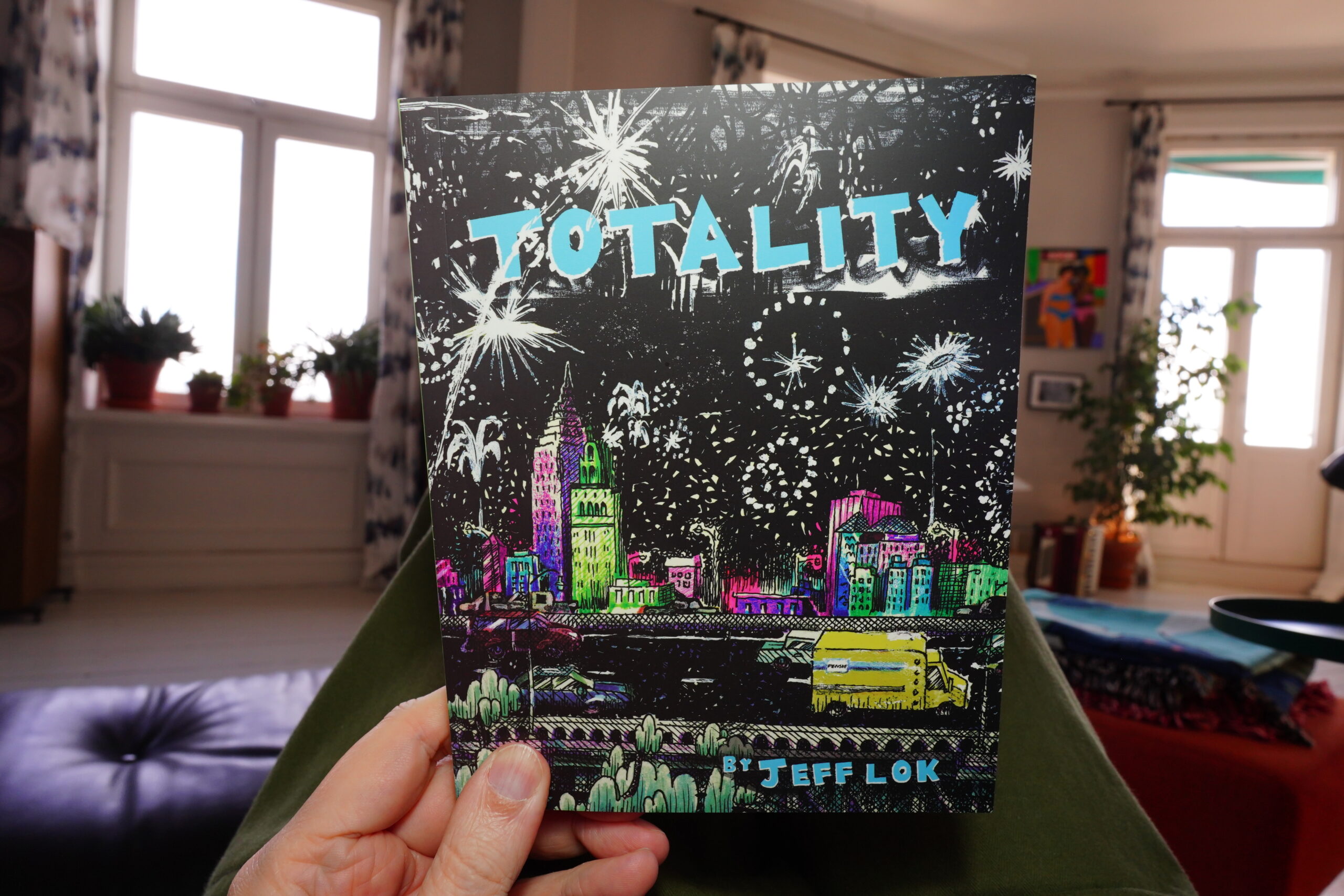
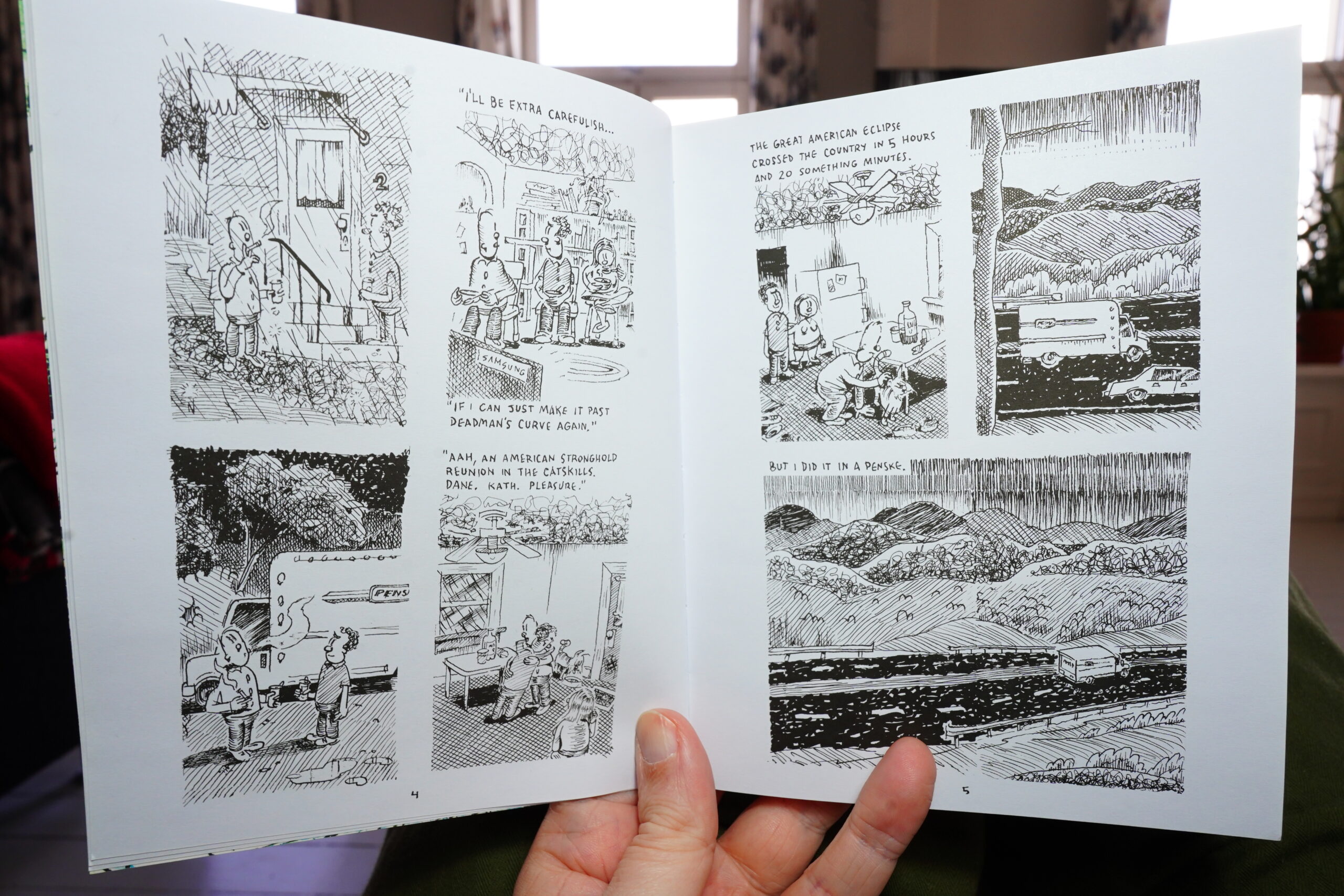
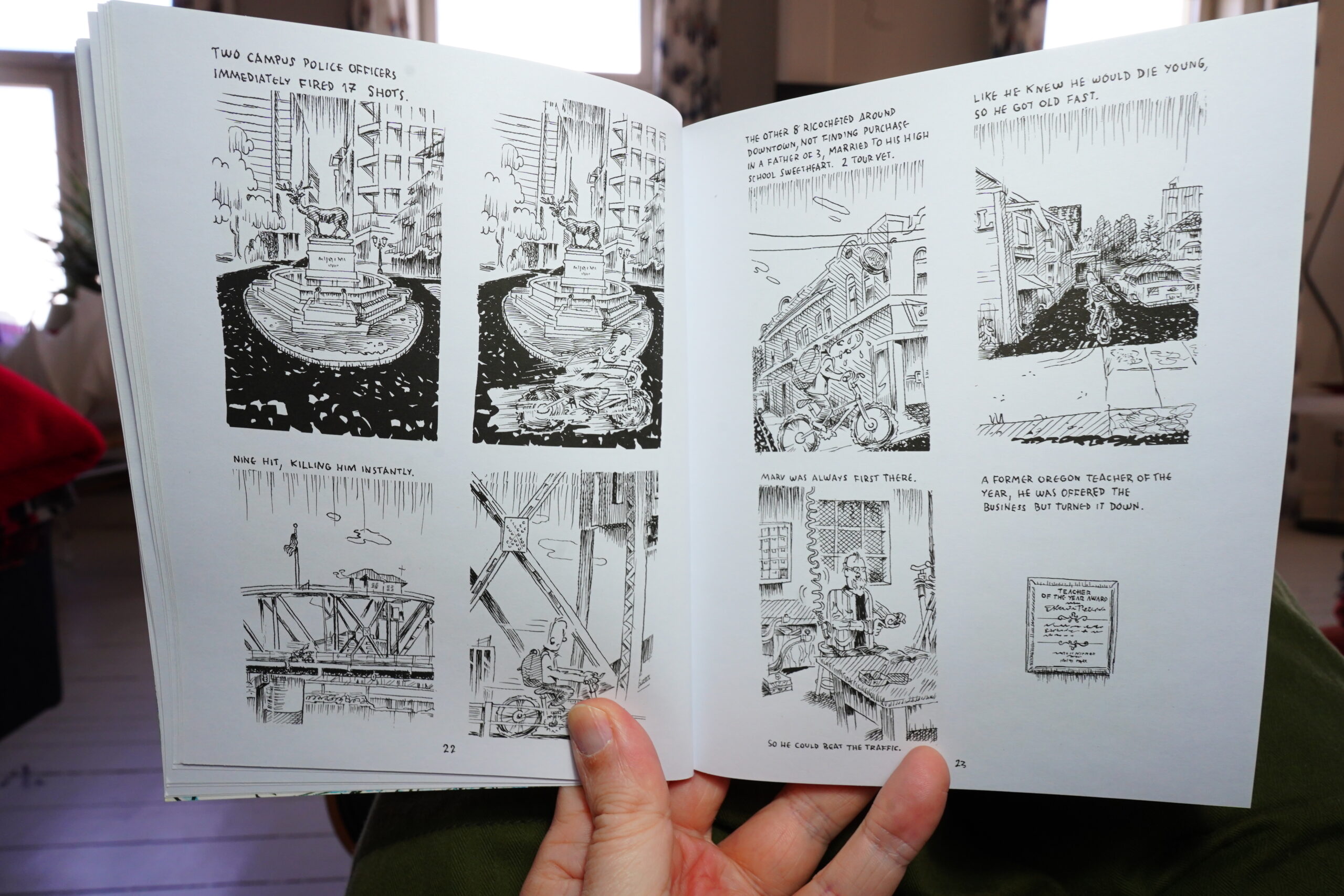
15:21: Totality by Jeff Lok (Fieldmouse Press)
This has a proper mood going on.
It’s got an irresistable rhythm. It’s compelling.
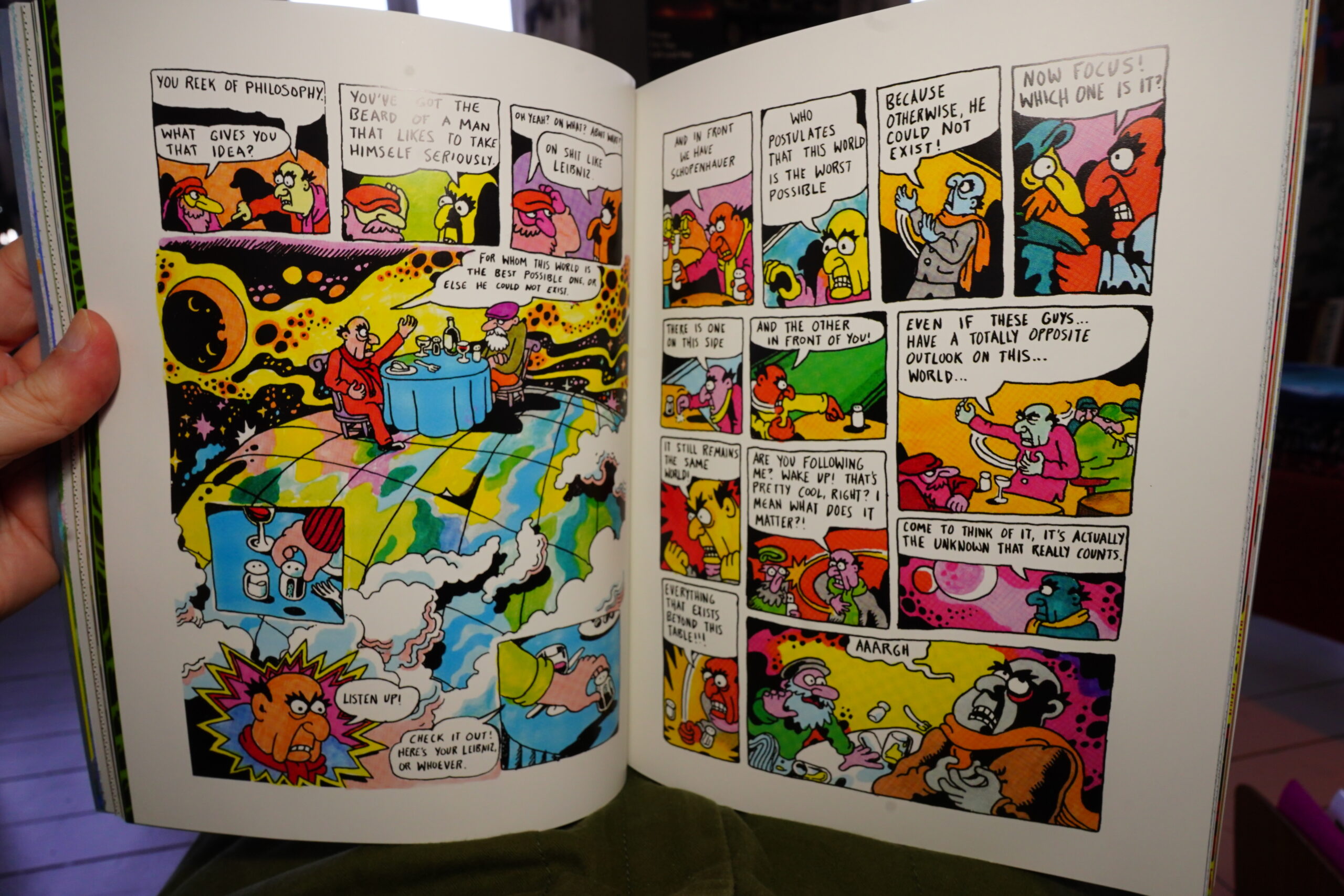
15:49: Amadeo & Maladeo by R. O. Blechman (Fantagraphics)
Hm… have I read this before? It looks familiar. Oh, it’s from 2016! Hm. Then I probably have.
This is pretty good…
It’s not quite my kinda thing, but it works.
| Kraftwerk: The Man Machine |  |
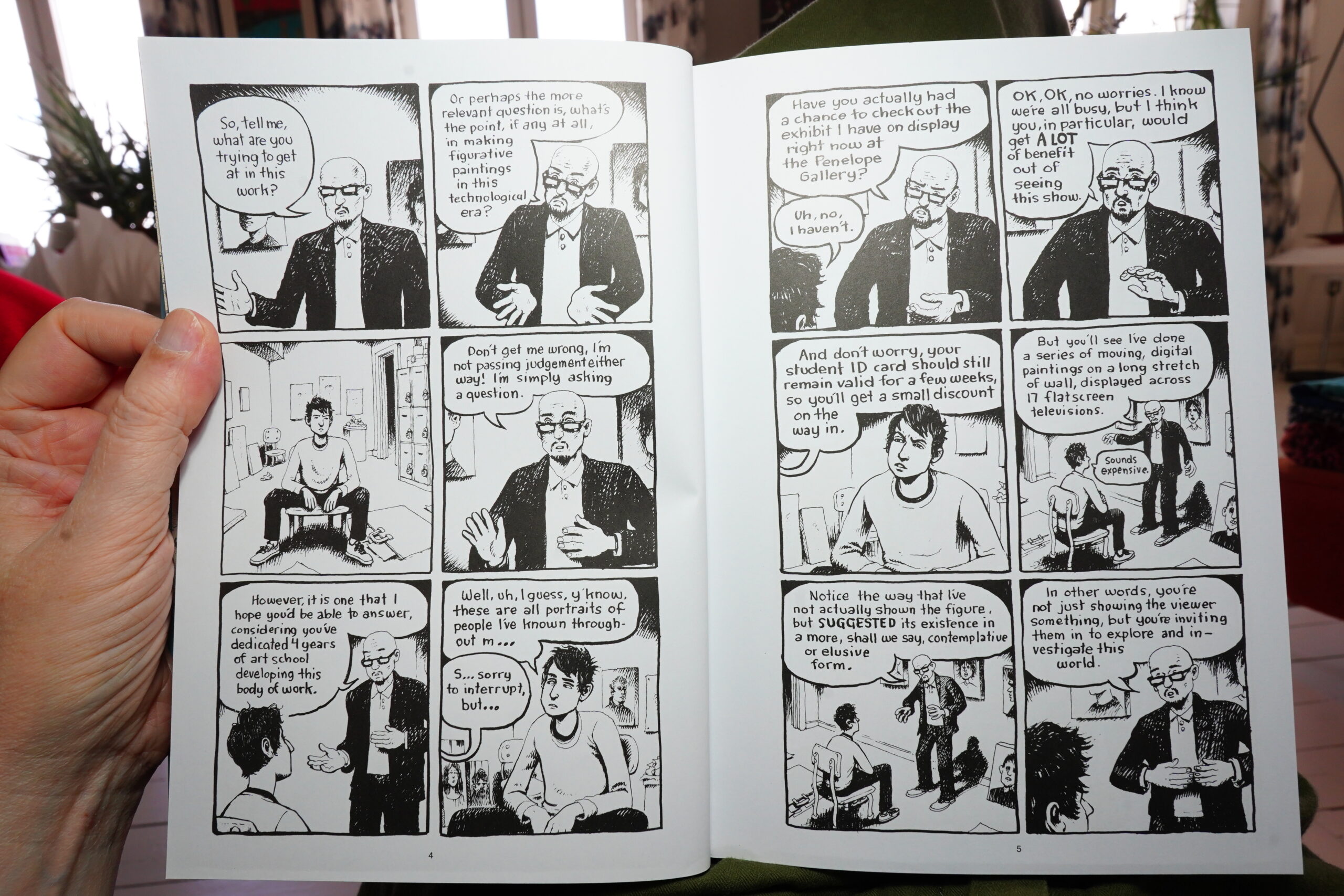
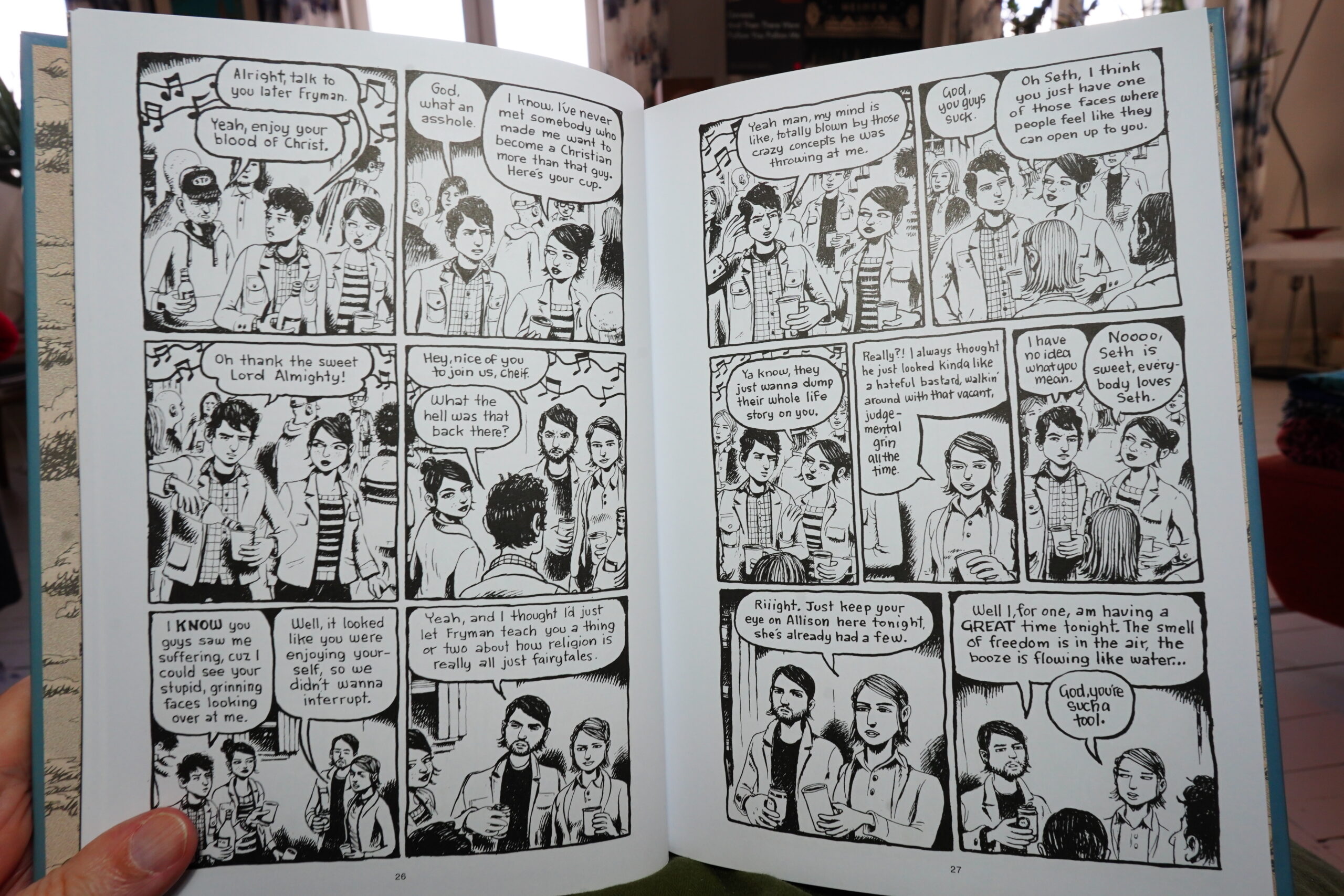
16:01: Cartoon Clouds by Joseph Remnant (Fantagraphics)
Hm. This is from 2017? Oh, right, Fantagraphics had a sale, and I guess these books are from that sale.
It seems like half of the people who come out of art schools make this comic — it’s all about how all the teachers at school are assholes who don’t bow down in awe to people who can draw a realistic hand, like they should. But they usually keep it short!
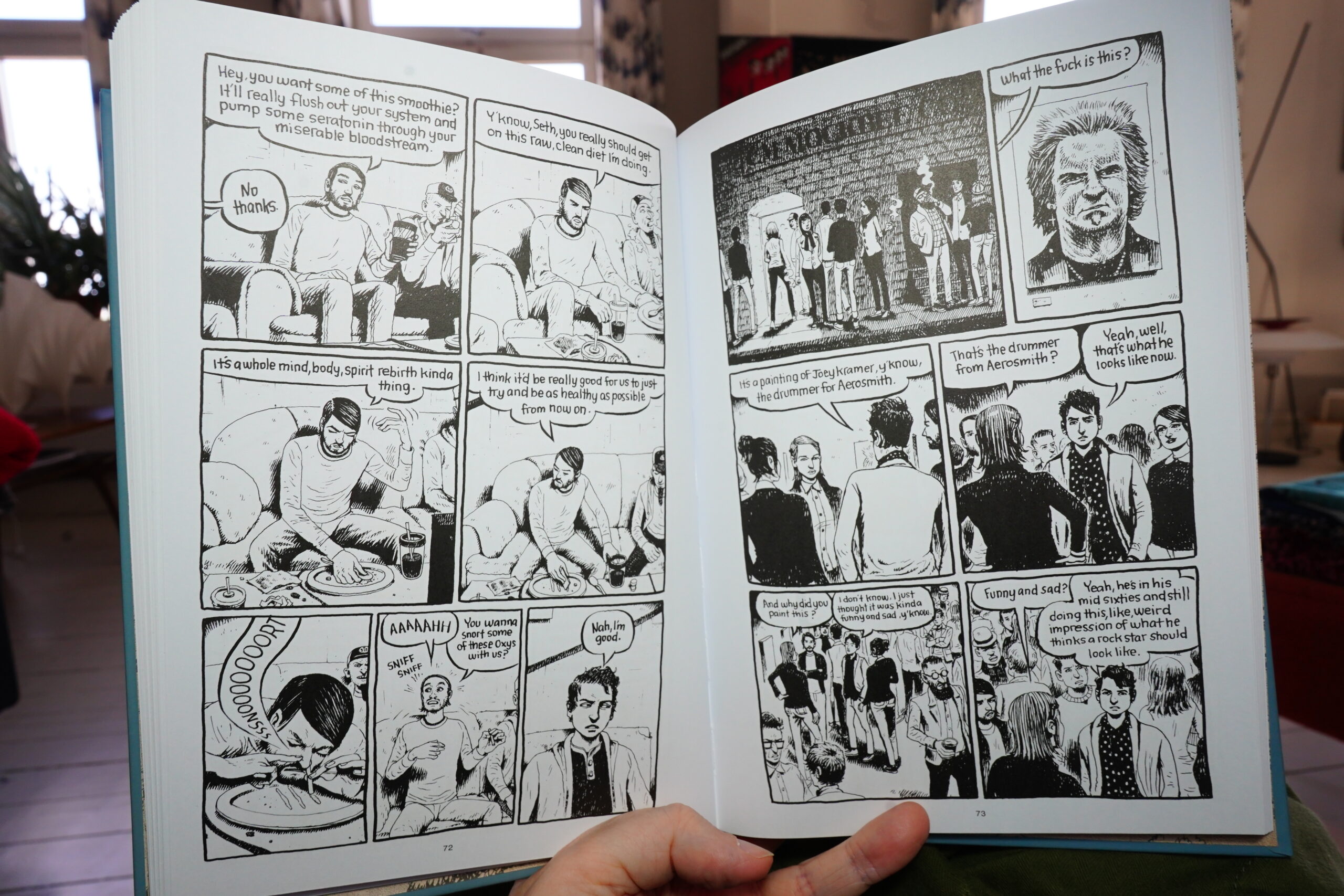
This goes on and on and it feels like Remnant has a list of grievances to settle, and he spends a couple pages on each — like how much he hates atheists, people with money, people who dress interestingly I mean pretentiously, people who play video games — just anything. It’s really tiresome, especially when the dialogue is so lame and unrealistic as it is (the spread above is unfortunately typical).
(And yes, Joseph’s stand in is called “Seth”, and yes, all the characters have terminal resting bitch face.)
Oh, so ironic! He talks about eating well, and then he does a line of coke! Don’t you think!?
It’s a tiresome book, and I assumed that it had been done by a 22 year old, but “Joseph Remnant” had been publishing for almost a decade before this, so that just makes it even sadder.
| Joe Jackson: Look Sharp! |  |
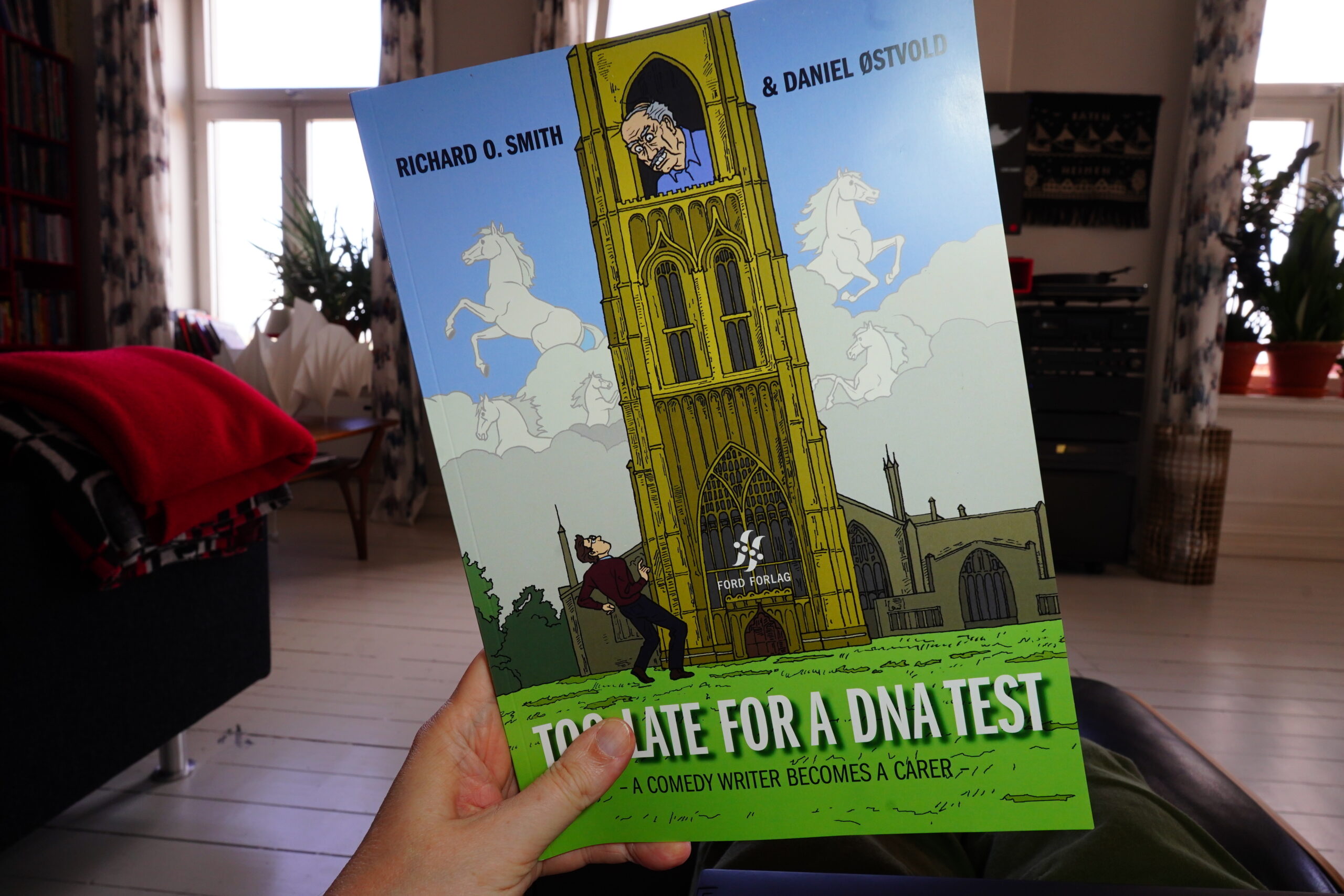
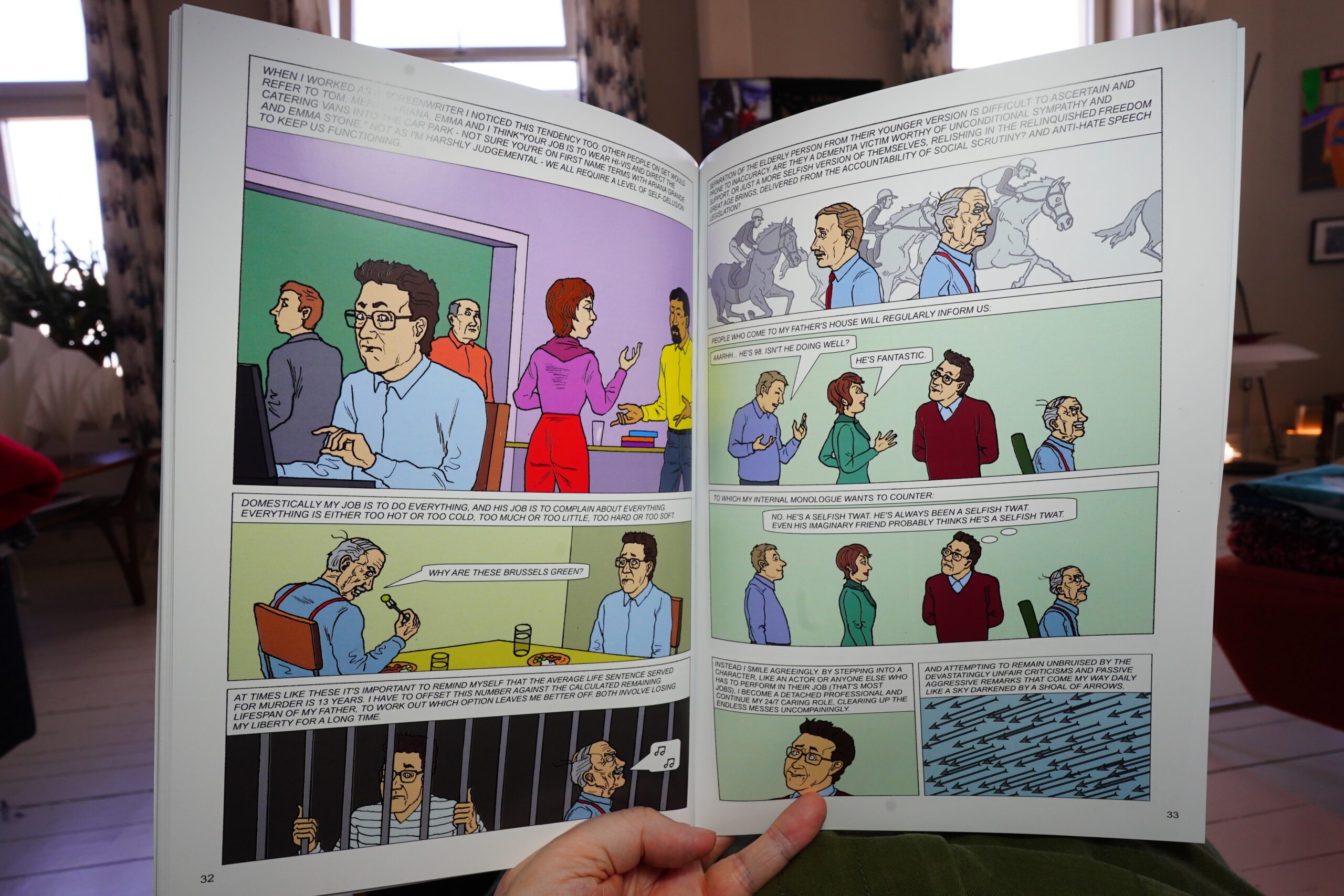
17:19: Too Late for a DNA Test by Richard O. Smith & Daniel Østvold (Ford Forlag)
Østvold’s artwork is stark, but it gets the job done. He’s got really good comedic timing in his storytelling…
| Yes: Tormato |  |
… which is essential here, as this book is about a guy that takes care of his 98 year old father (who’s a bit of a twat, as Smith says).
This is a quite original work — it avoids all sentimentality, but it’s not one of those books where the author is settling scores, either. Instead it feels very honest and straightforward, and that’s (as everybody knows) the hardest pose to achieve.
It’s good — I laughed out loud several times.
OK, I should consider making some food or something. I forgot to eat lunch, and now it’s dinner time.
[time passes]
I fried up some pollock. Mm, fish.
| Tom Robinson Band: Power In The Darkness |  |
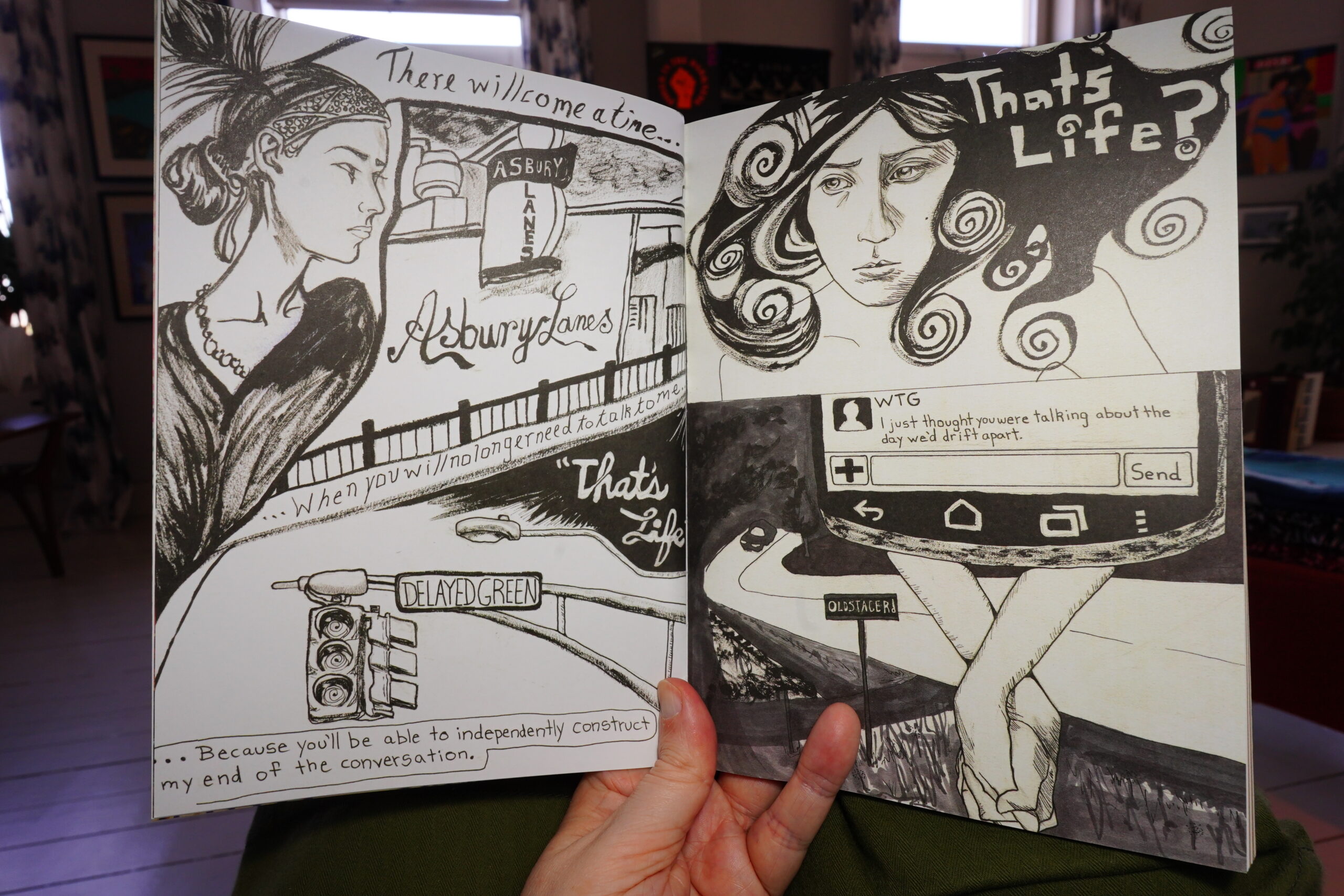
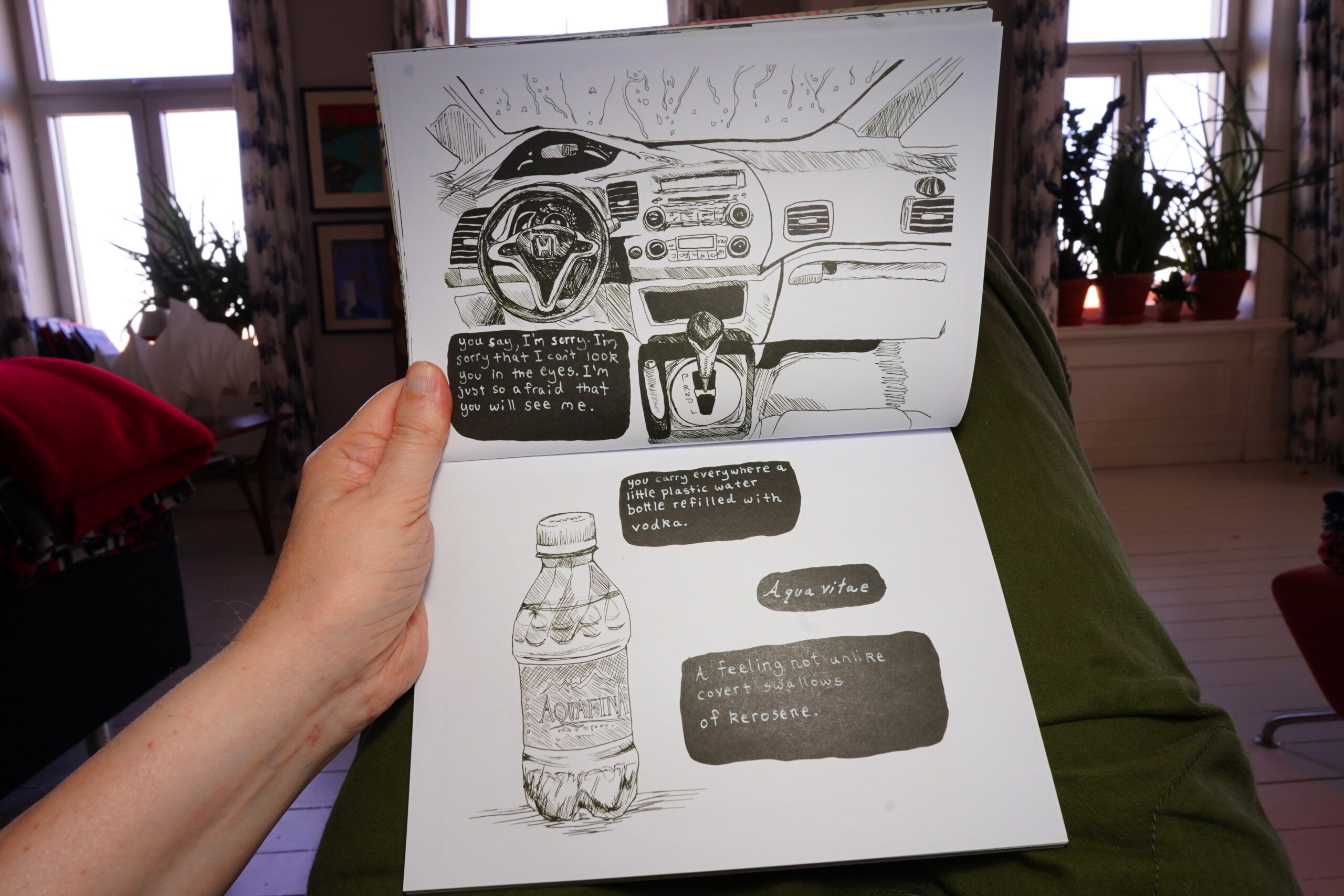
19:07: Souvenir by Sara L. Jewell (Fieldmouse Press)
This is graphically very strong.
And I like the mood it’s got going on.
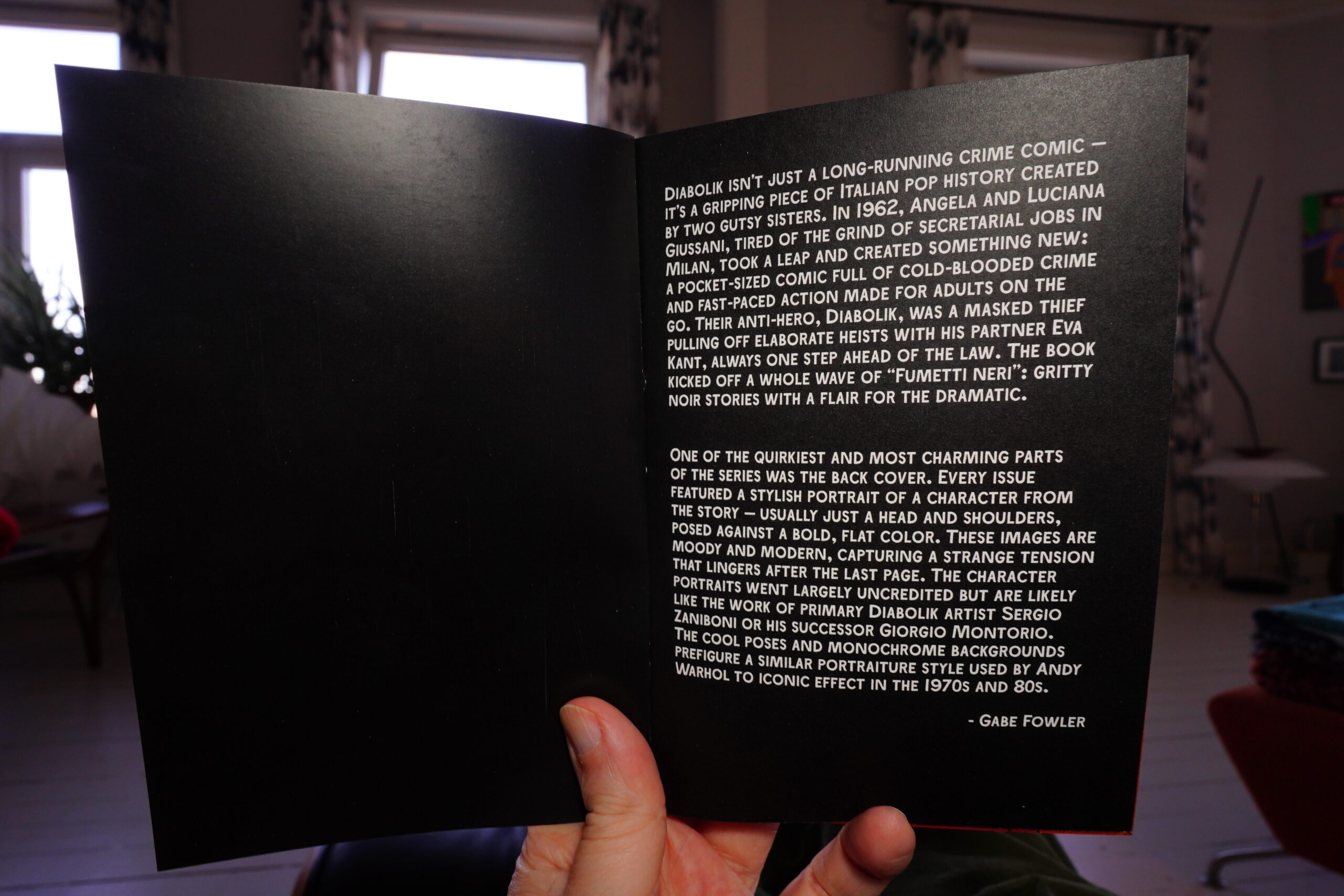
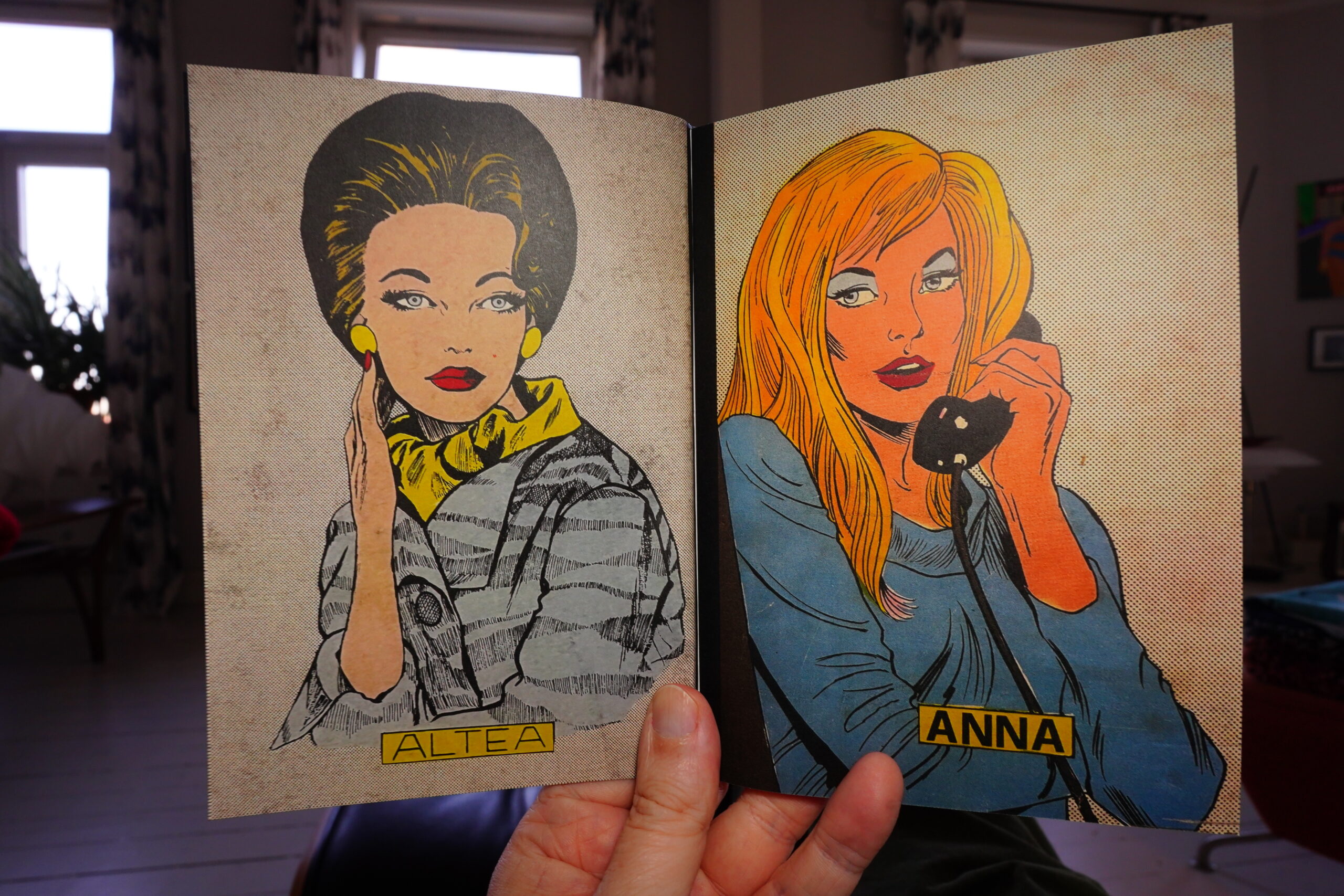
19:25: Diabolik (Desert Island)
Oh, so this book reproduces the back covers of the long-running Diabolik series? That’s very… curatorial.
And it looks just like Warhol’s portraits?
Well… er… I dunno.
These are very nice drawings, but I don’t really see how they resemble Warhol in the least. The look like everyday Italian comics to me.
Which, of course, is pretty spiffy, but…
(This is from the Mystery Mail.)
| Prince: For You |  |
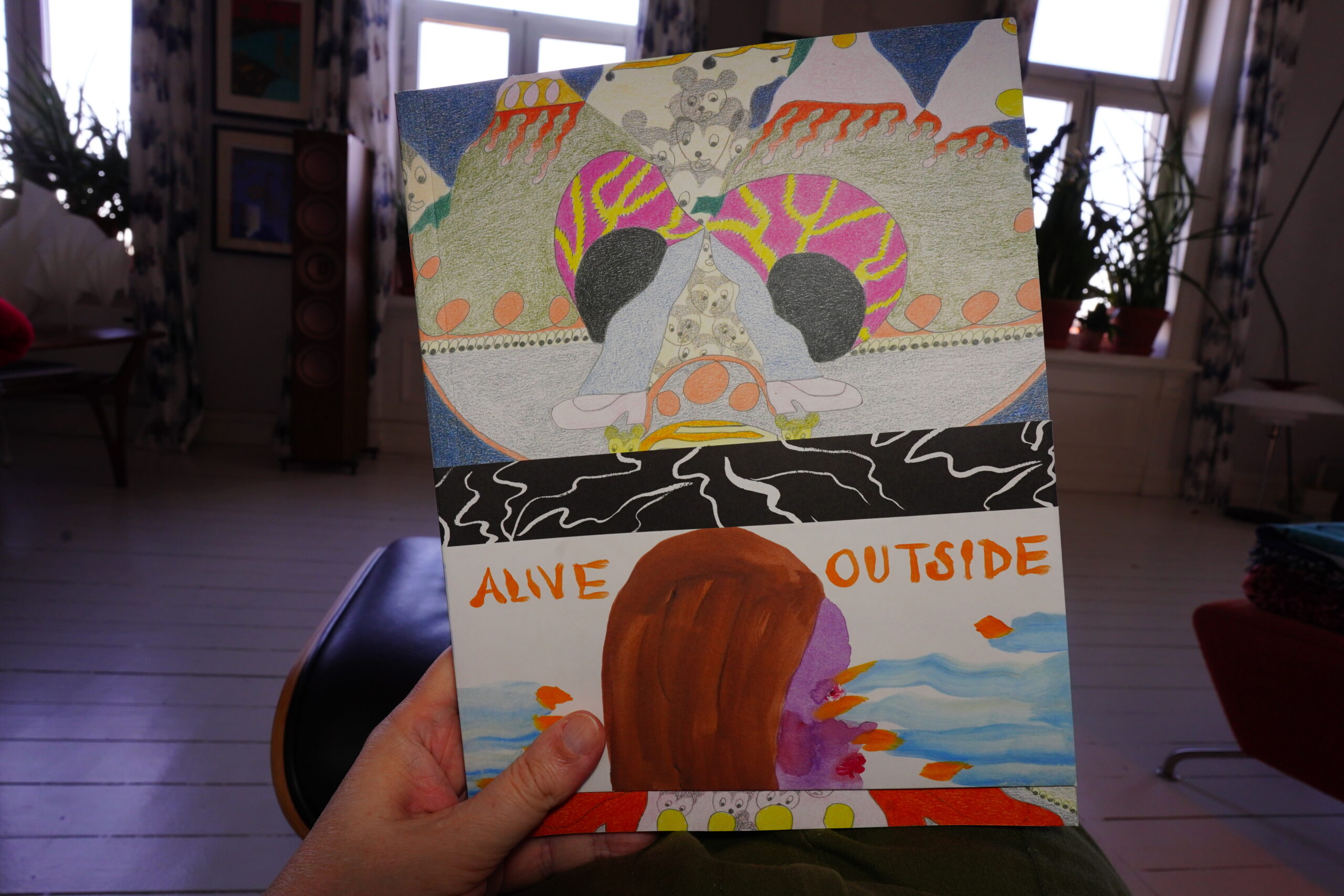
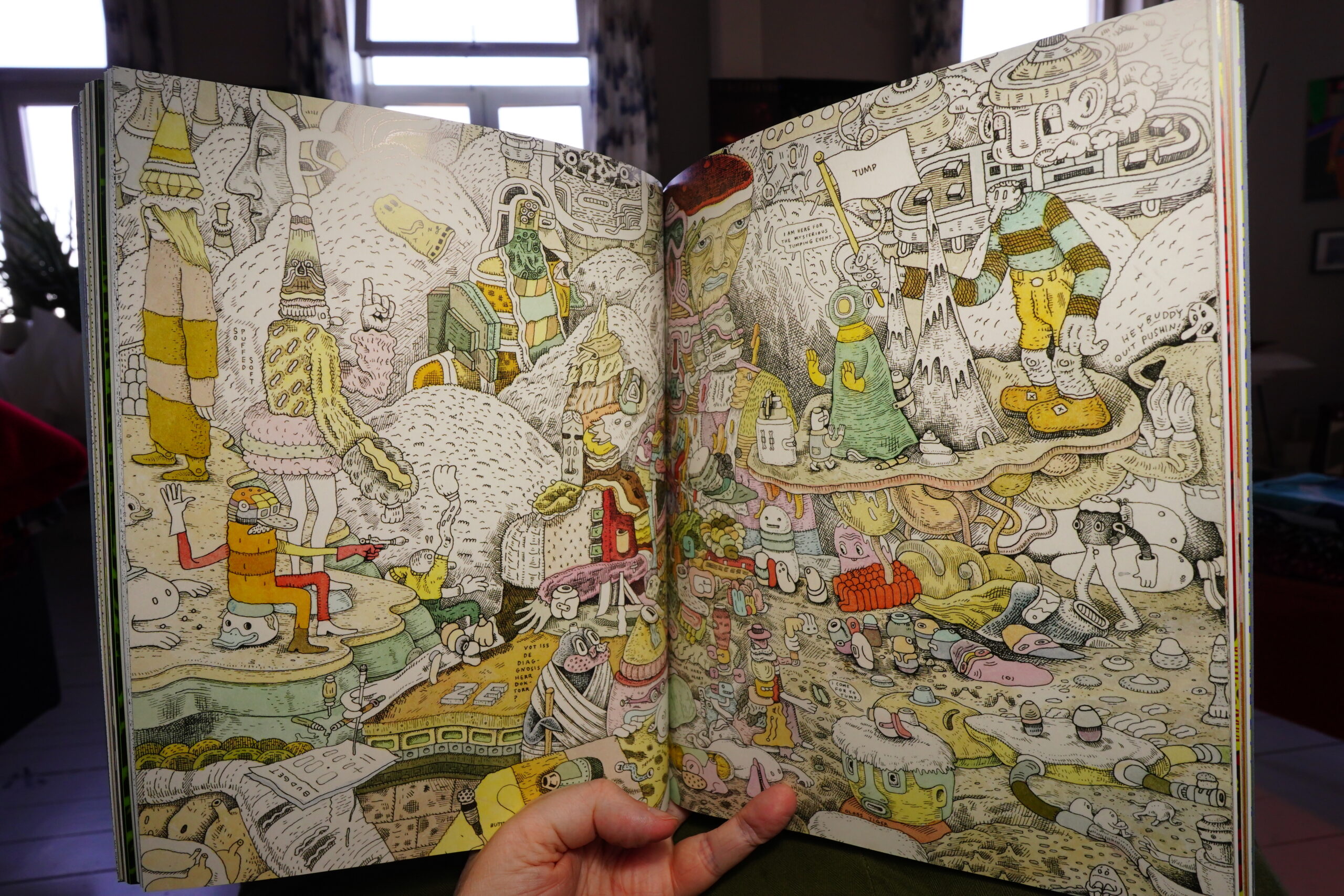
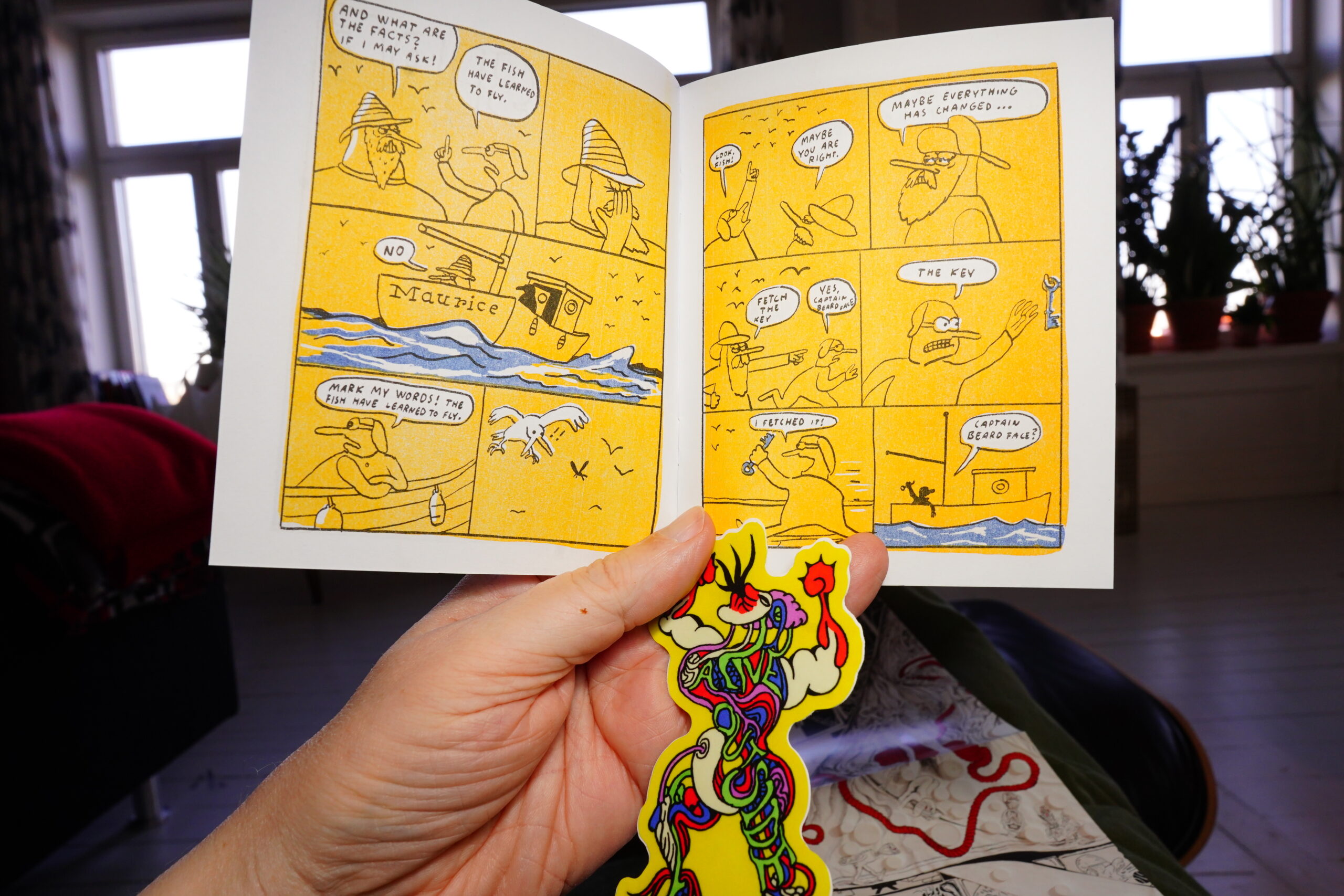
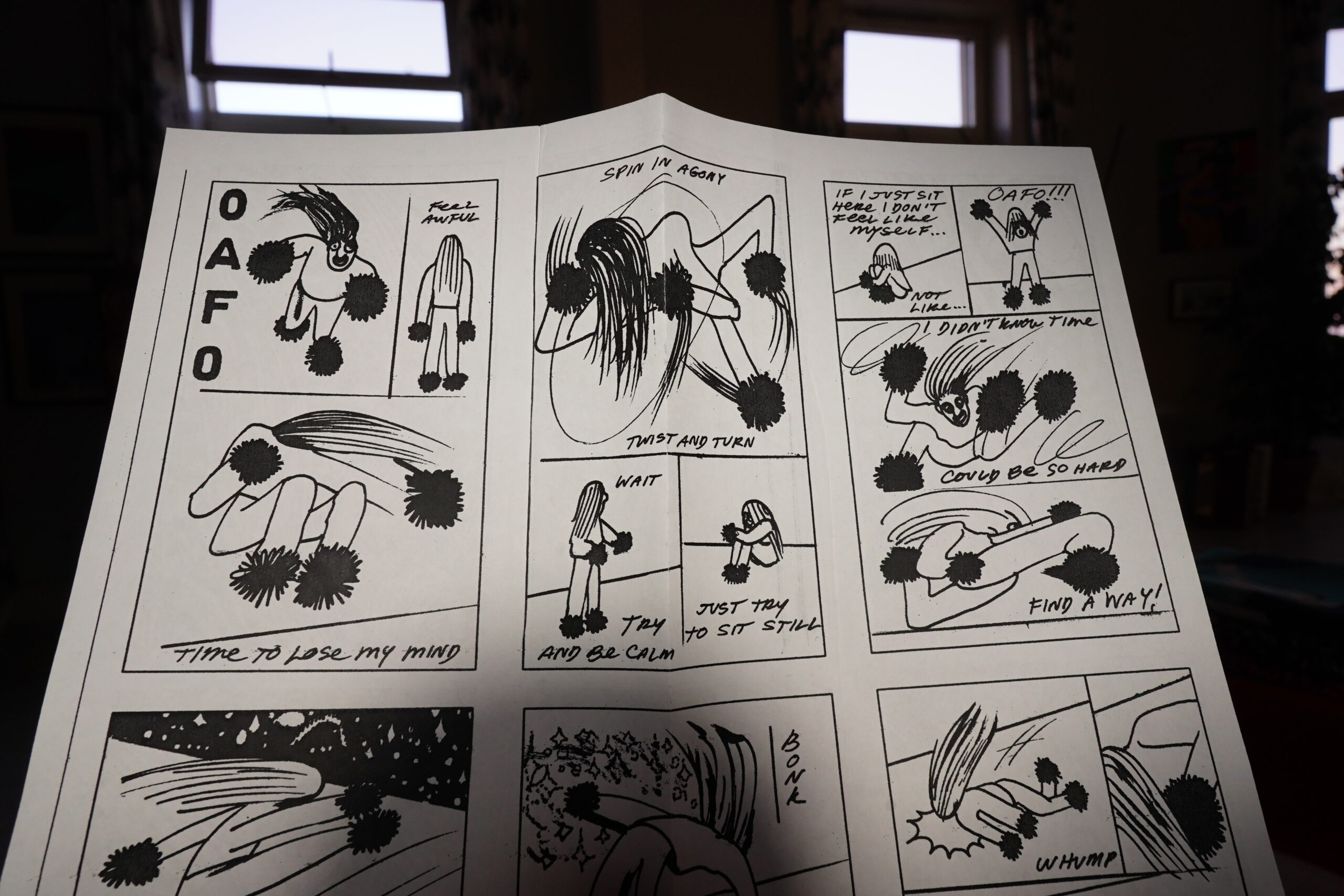
19:31: Alive Outside edited by Cullen Beckhorn and Marc Bell (Neoglyphic Media)
I got this from here, and it’s a very elaborate package.
It comes with all these booklets and bands stickers and stuff.
And also two large riso prints.
Class! I love an elaborately printed book.
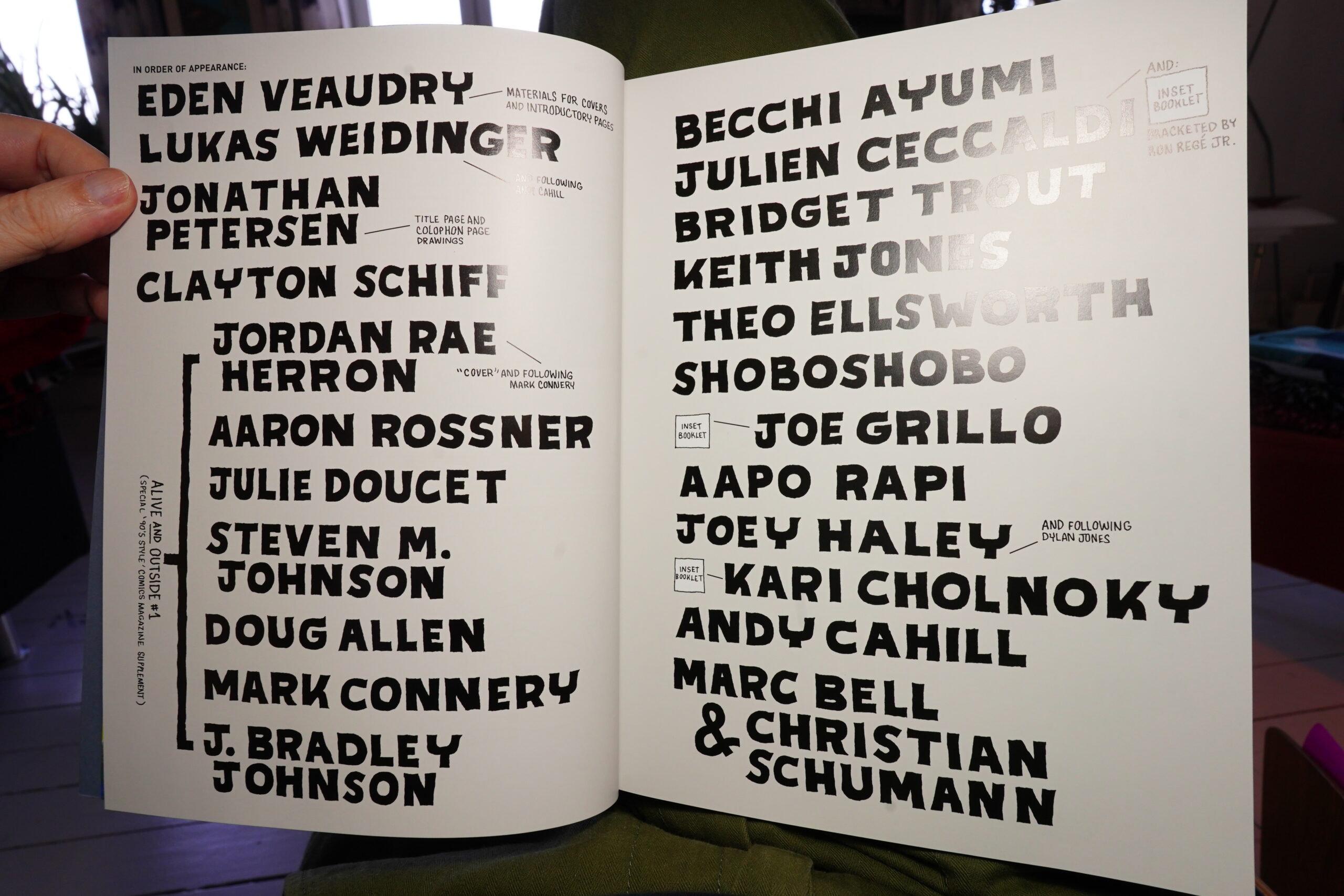
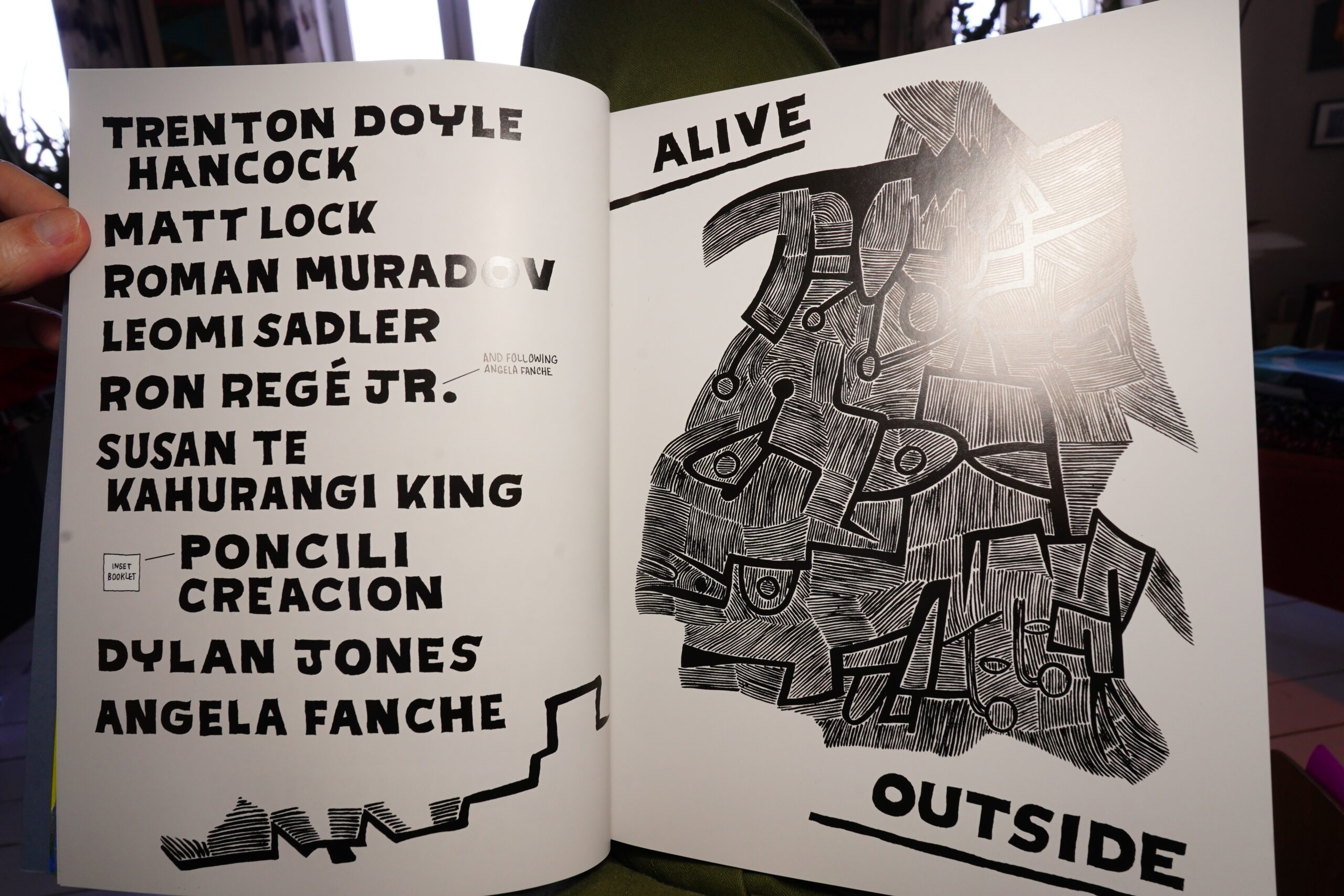
This has all these people:
Impressive, eh?
The anthology is a mix of illustrations and more narrative pieces, but they share a mind of similar approach. That is, it’s quite chaotic.
And I have no idea who did what.
It would be nice if they put the names on the actual pieces themselves, because I’m not gonna flip back and forth and then try to count how many pieces I’m in and stuff.
But that’s Marc Bell for sure.
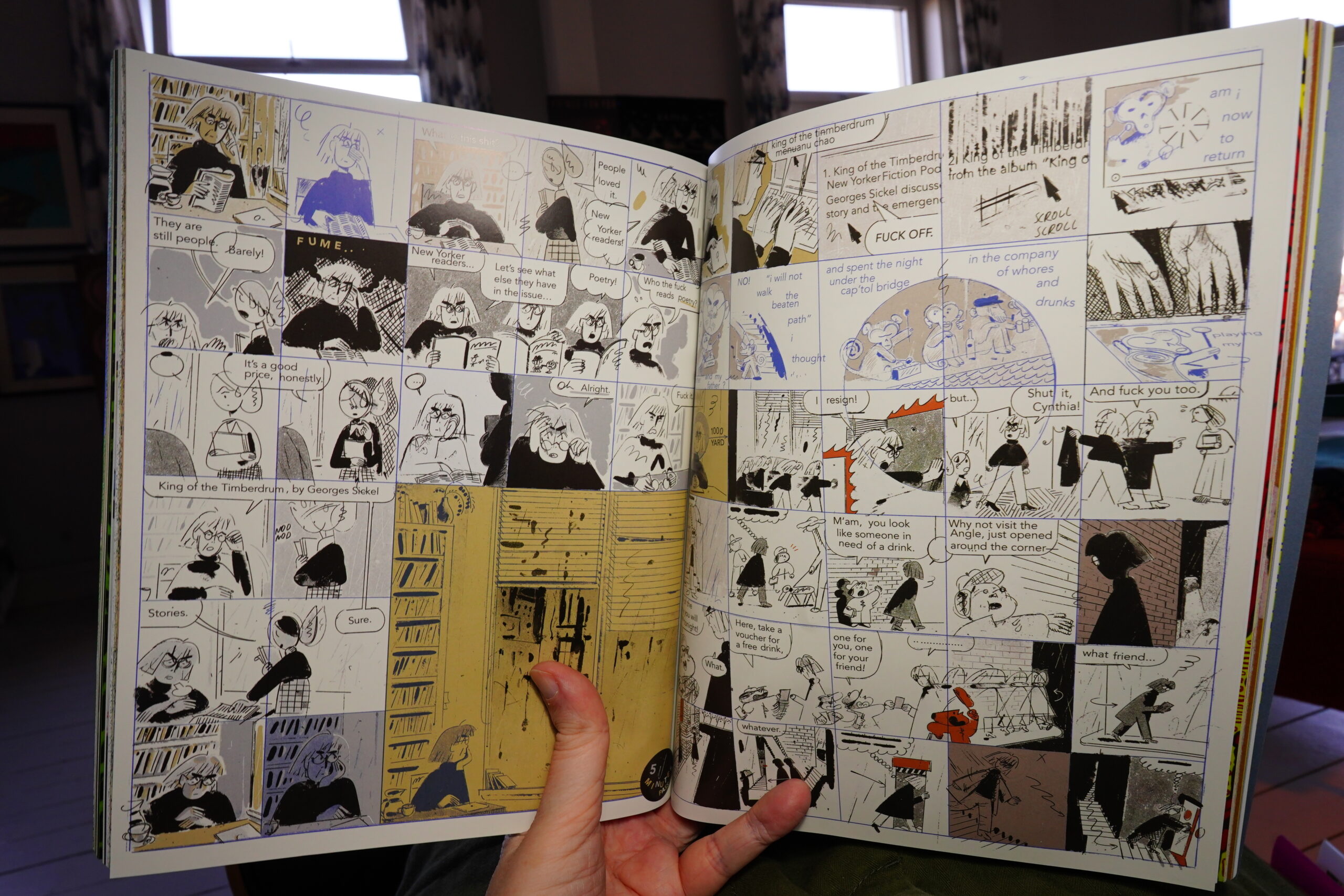
Heh heh. “People loved it.” “New Yorker readers!” “They are still people.” “Barely!”
Anyway, I particularly liked the above piece, and I have no idea who made it.
Yes, and there’s all these booklets — I think there’s five stapled into the book, and then at least three more that aren’t.
Excessive! Just the way we like it.
Anyway, I really enjoyed this anthology.
| Steve Reich: Music for 18 Musicians |  |
20:25: Forresten 33 (Jippi forlag)
This is a long-running Norwegian anthology.
And it’s good (Martin Ernstsen above).
Hey! Berliac!
Wow, I love this piece by Anders Nilssen. Nobody does animals like he does.
Most of the pieces are straightforwardly narrative, but then you have Wenkai Xu. Nice.
I’ve somehow only got a handful of issues of this anthology, and I should fix that. I see them around at used bookstores, so they’re probably easy to pick up.
| Grace Jones: Fame |  |
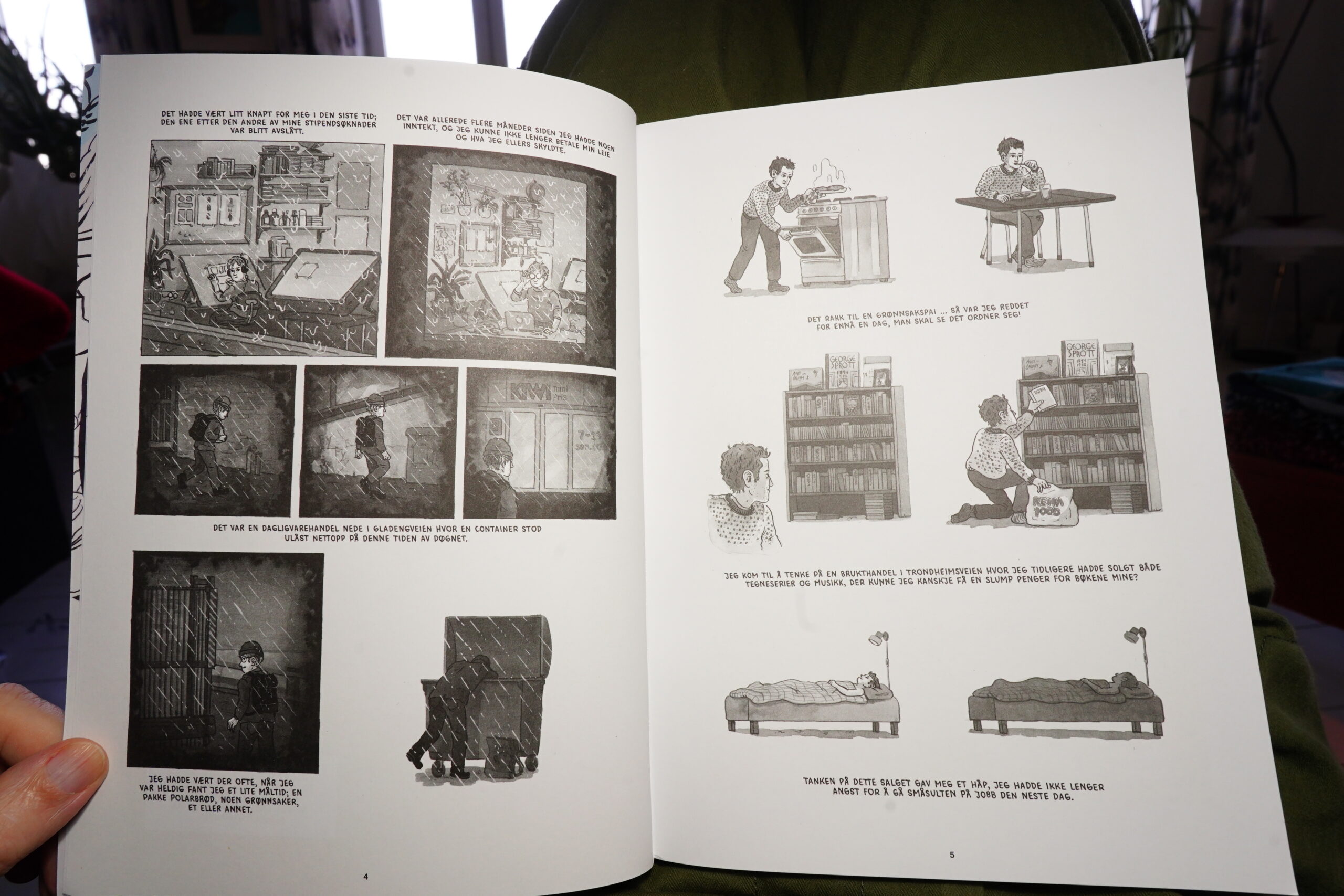
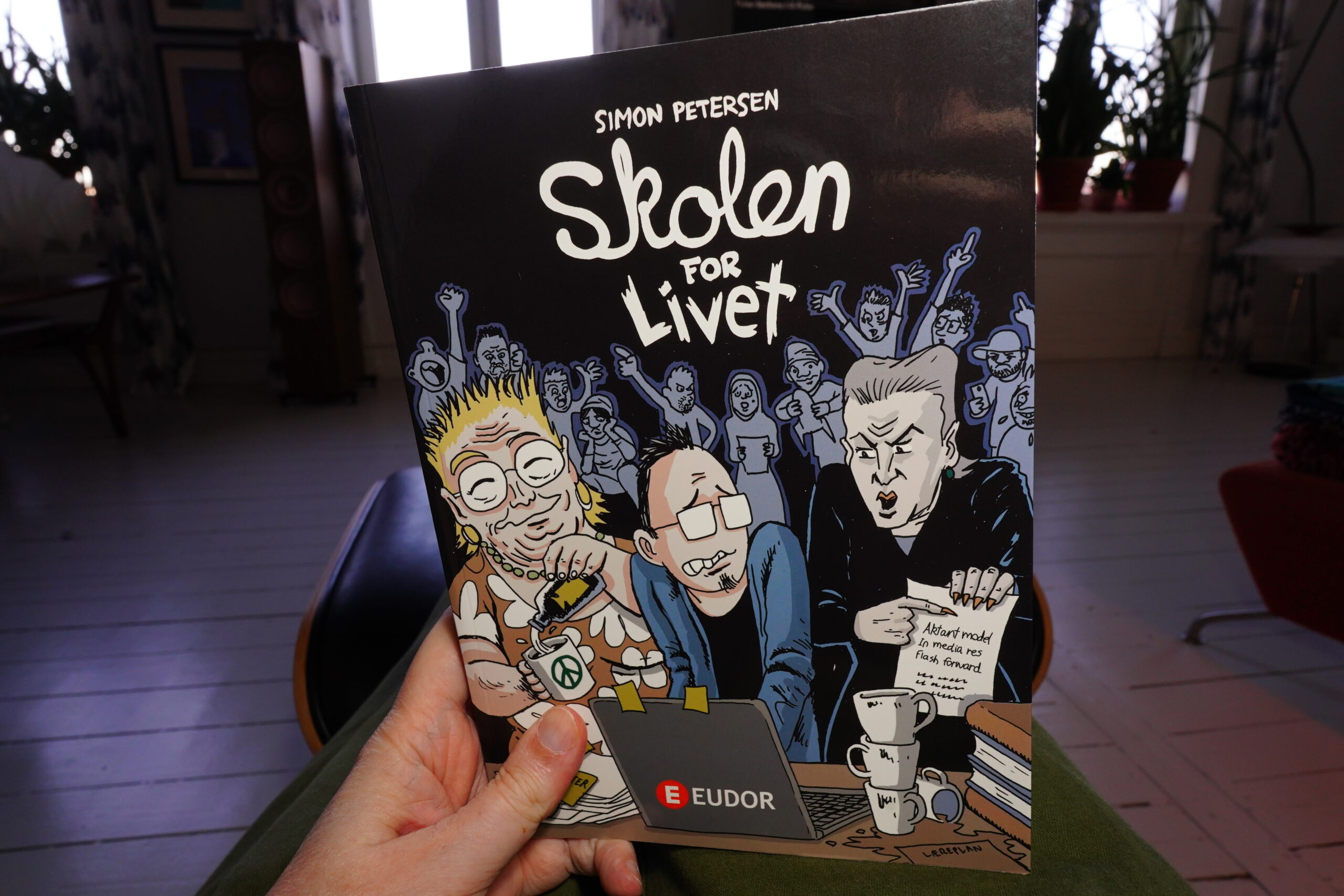
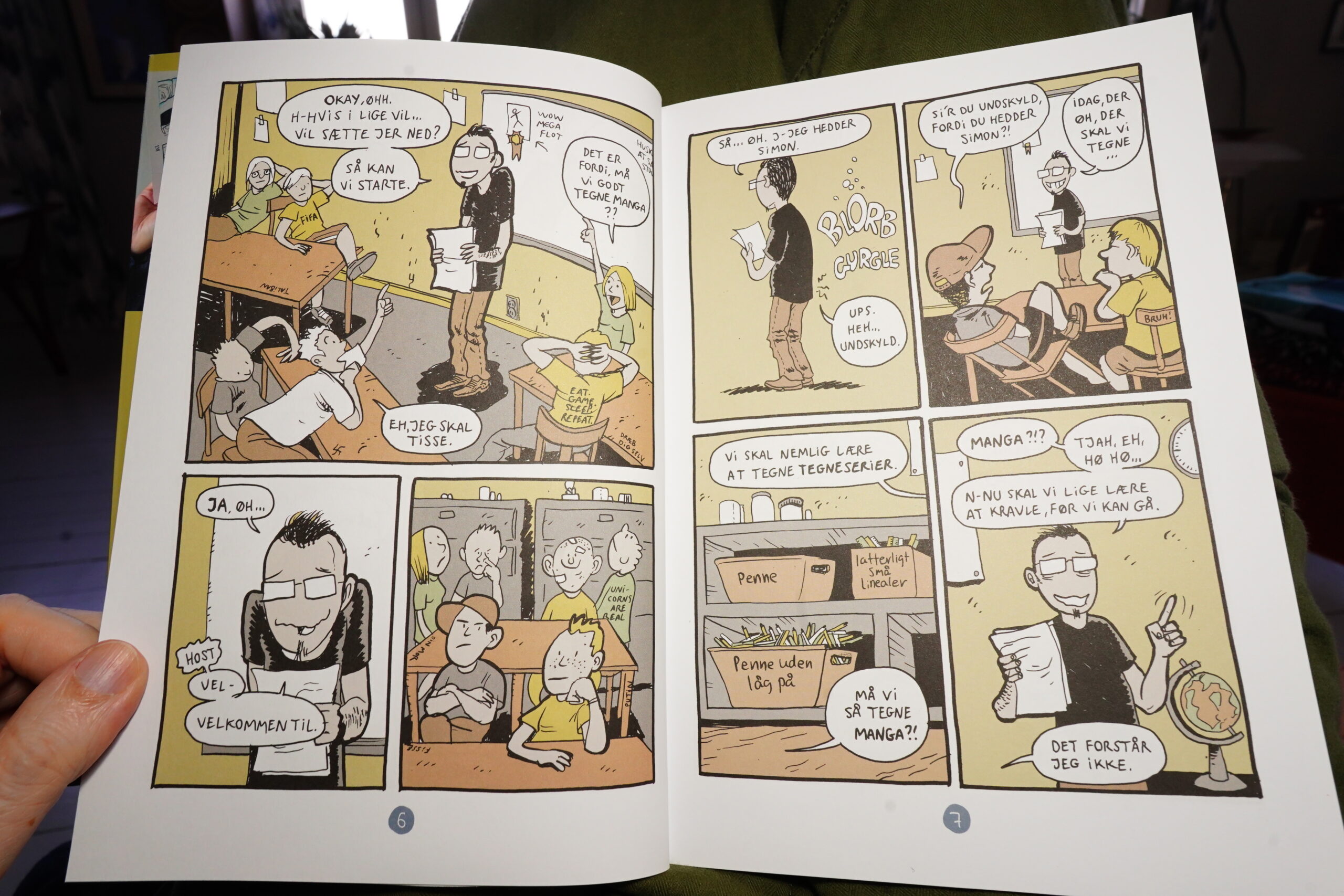
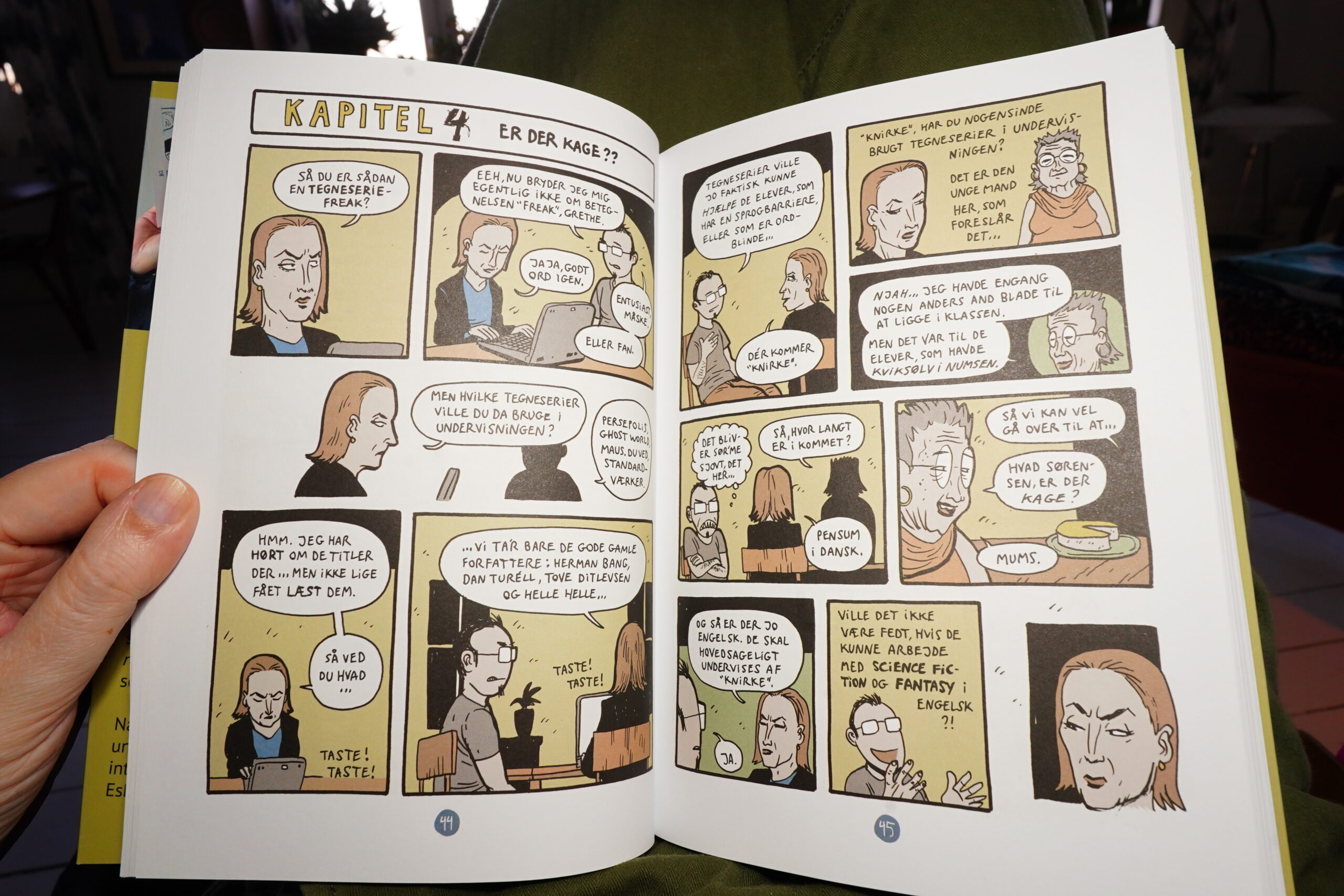
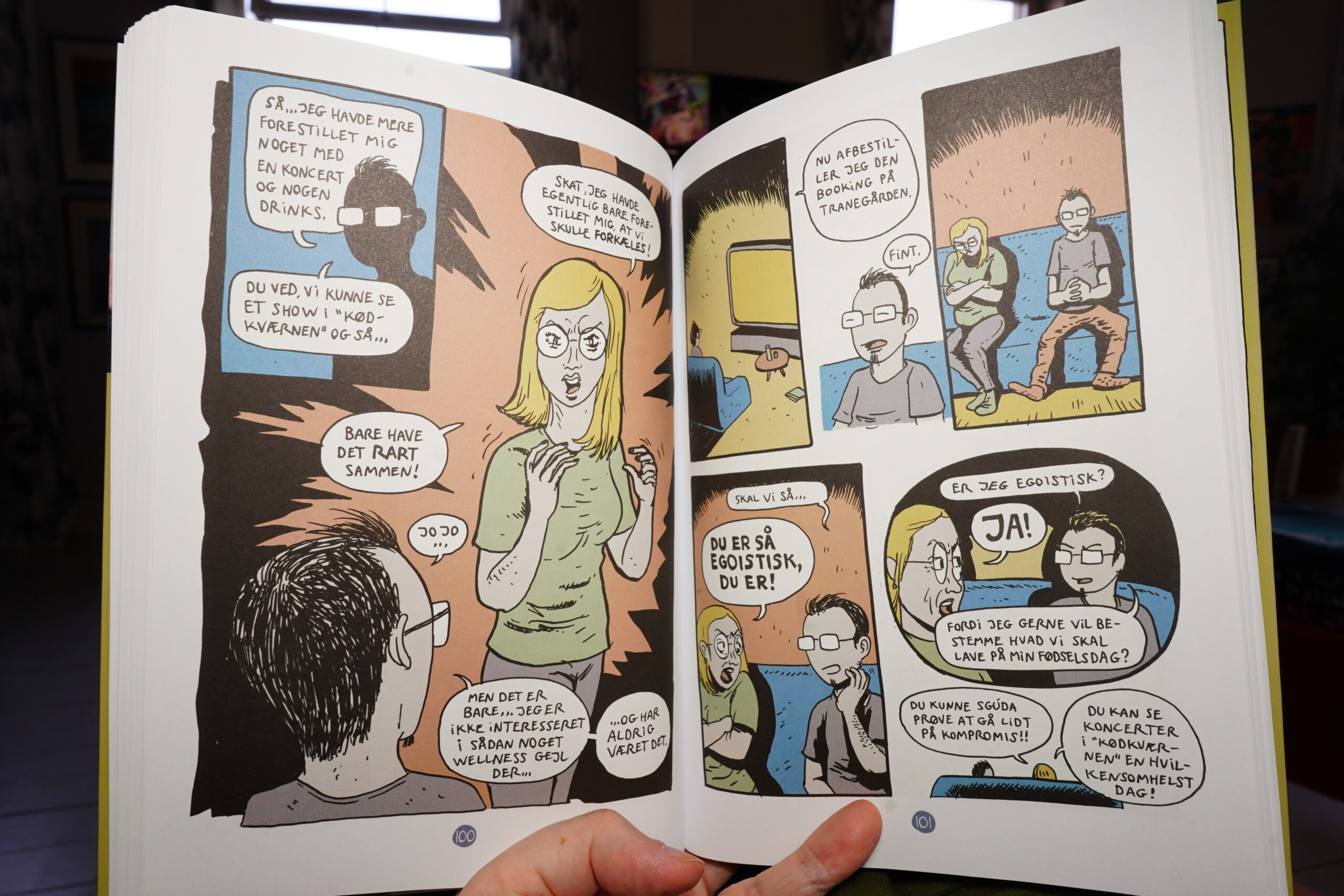
20:51: Skolen for livet by Simon Petersen (Eudor)
This Danish book seems like an autobio at the start (the protagonist has the same name as the author and looks pretty much like him), but then as it proceeds its gets clearer and clearer that it’s fiction.
It’s pretty good? That is, in part it feels well-observed, and it’s both amusing and interesting.
I think the relationship stuff is a bit… uhm… how to put it. OK: It seems perhaps more real than the rest, but he describes his (I mean his protagonist’s) (soon to be ex-)girlfriend so relentlessly as a controlling stick-in-the-mud that it starts to feel abusive after a while. You start to feel sorry for her for being in this book (even if she’s fictional, which she might not be), which is not the intended effect, I think.
But it’s a pretty good book.
| Various: No New York |  |
21:52: Rataplan et le prince de Jitomir by Duval/Berck (E-Voke)
This is a series from the 60s, and there’s a reason it hasn’t been translated earlier.
It looks good, but it’s just kinda lame. I know, I know, it’s for children, but even so, it’s just not all that well written.
Good artwork, though.
22:09: Causeway #30-32 by C.F.
I got this from here, and it’s really cool. And the three issues this time around are more narrative than usual.
| Ryuichi Sakamoto: Thousand Knives Of Ryuichi Sakamoto |  |
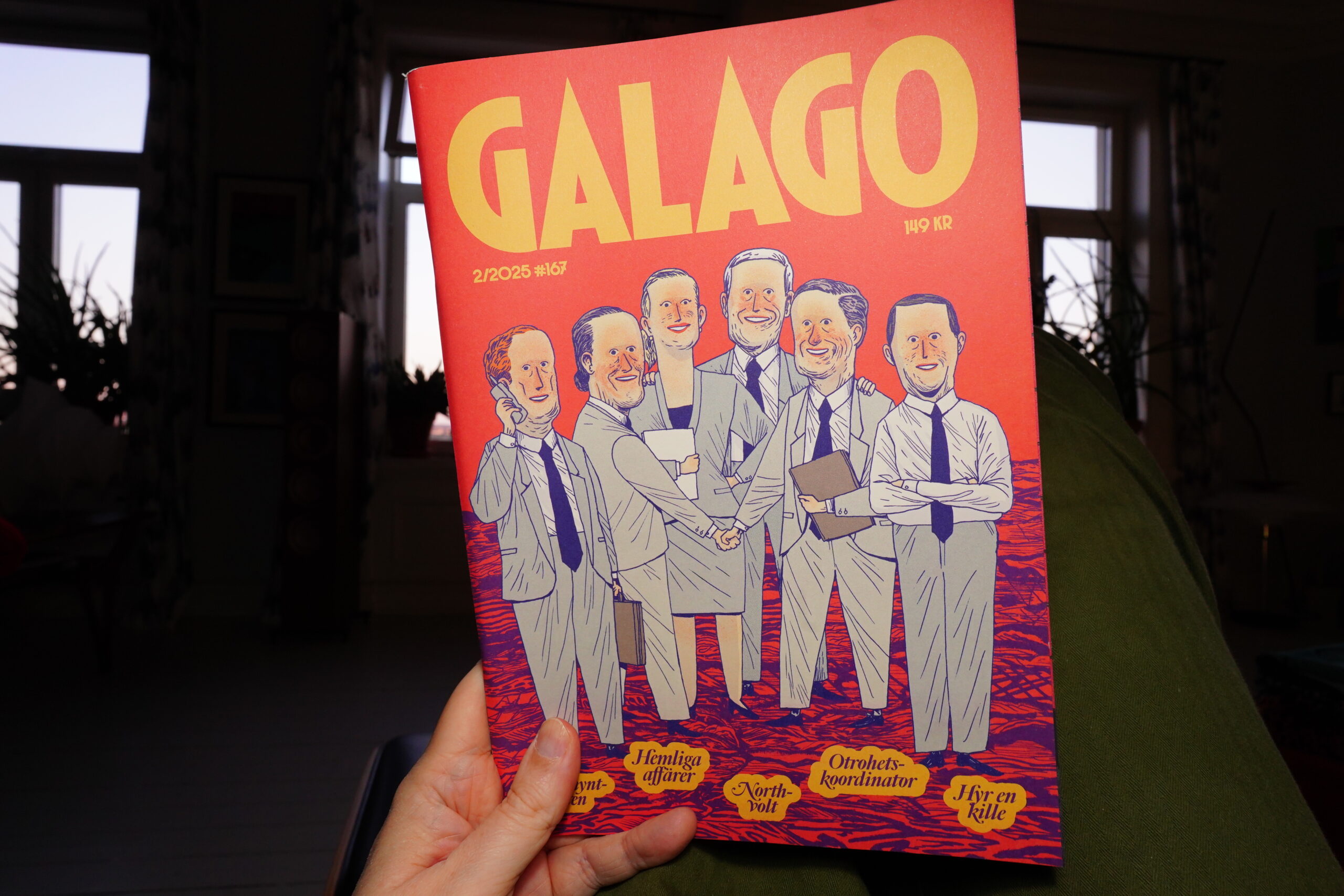
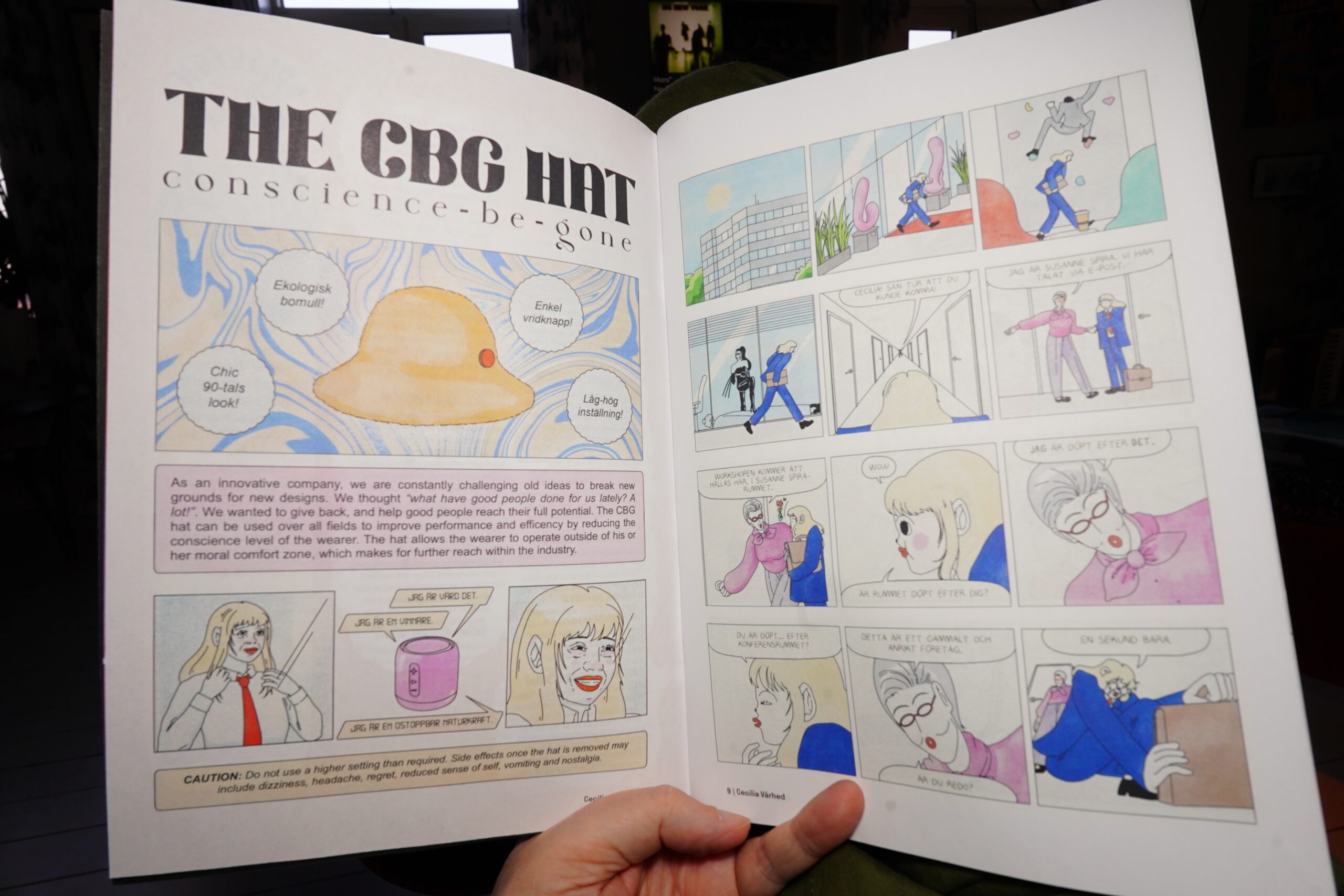
22:12: Galago #167 (Galago)
Well, gotta do a Swedish thing too, I guess?
This is a long-running Swedish anthology.
And… it’s pretty good? There’s a nice mix of longer and shorter pieces, and serious and jokey things. It’s well put together. The only disappointing thing is that two of the things are extracts from longer works that’ll be published later this year, and those are seldom very exciting to read in a context like this.
22:44: The End
OK, I think that’s enough comics for today.