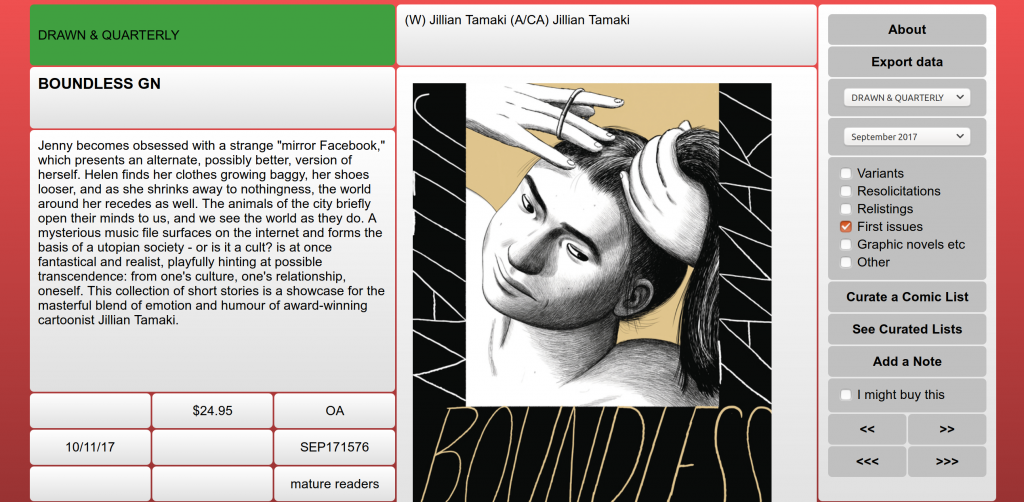
The other month I was staring at the Diamonds Previews interface that I hacked up last year. Its main purpose is to allow me (and anybody else) to go through the monthly listings rapidly, without all that clicking and stuff.
I was wondering: Has CSS Flexbox technology progressed to the point where the interface could be transformed “responsively” (i.e., via CSS selectors) from the wide design above to something that fits on a cell phone. It would require a completely different layout; shifting from the three column layout with many sub-boxes into a single column where some of the boxes would move up and some down and some become a line of buttons here and and and…
The answer seems to be: Nope. While googling for this stuff, everybody seemed to be saying “just add a div outside the other div and then div it up and then you can sort of move some bits around. If that div is placed before that div”.
CSS still, after 20 years, sucks at layout.
*sigh*
But once I had started tinkering with this, I couldn’t just give up, so I just wrote a bunch of JS to transform the layout, and presto:
So purdy! So UX!
And so I started wondering whether this might make sense as an app, so I wrapped it up in Cordova and shipped it over to Google…
Who rejected it outright because of copyright violations. “But,” I said, “this is like a sales catalogue and isn’t it fair use to show covers in a sales catalogue, man? Man?” And they said “nope; go away”.
While waiting for them to reject the app, I started thinking about… sharing… “Wouldn’t it be nice to make it possible for people to ‘curate’ lists and share these with others?”, so I read up on Firebase and presto: “Curate” button.
Firebase is surprisingly nice, and has a lot of documentation. The main problem is that Firebase covers so many, many use cases that trying to find the correct approach for Goshenite entailed scratching my head for a few hours.
But when the app rejection arrived I just thought, “eh, whatevs”, so it’s a bit lacking in features that are probably not going to be implemented, so it’s more of a toy than anything.
The source code can be found on Github, as usual.